반응형
250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 머신러닝
- SQL
- 코드잇 TIL
- 코딩독학
- sql연습문제
- for반복문
- Seaborn
- 코드잇TIL
- 런던
- 코드잇
- 오늘도코드잇
- 판다스
- 코딩공부
- 로지스틱회귀
- 파이썬
- 선형회귀
- 데이터분석
- 경사하강법
- 윈도우함수
- 코딩
- CSS
- HTML
- 영국석사
- matplotlib
- 행렬
- 다항회귀
- numpy
- 결정트리
- 유학생
- 나혼자코딩
Archives
- Today
- Total
영국 척척석사 유학생 일기장👩🏻🎓
(HTML코딩일기) 페이지에 하이퍼링크 추가하기 본문
728x90
반응형
저번시간에 줄 바꿈하는 방법에 대해 알아보았습니다.
이번시간에는 웹페이지에 링크를 추가하는 방법을 알아보겠습니다.

1. 사이트에 링크 추가하기
하이퍼링크 태그를 추가하는 방법은 <a>를 넣는 것 입니다. '='기호의 왼쪽에 있는 href가 속성(하이퍼링크)이고 '='의 오른쪽에 있는 주소가 속성 값입니다. 두 개의 링크를 넣어보면 아래와 같습니다.
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title>Weekly Codeit</title>
5 <meta charset="utf-8">
6 </head>
7 <body>
8 <h1>Weekly Codeit</h1>
9 금요일에 만나는 코딩 한 스푼
10 <h2>코드잇이 엄선한 <br> 프로그래밍 꿀팁</h2>
11 <p>
12 컴퓨터 개론, 프로그래밍 기초, 업무 자동화 ... 인기 코드잇 강의를 뉴스레터로 만나보세요.
13 </p>
14 <p>
15 유용한 팁과 개발 지식을 매주 금요일 여러분의 메일함으로 보내드려요.
16 </p>
17 <a href="https://codeit.kr/catalog">
18 수업 살펴보기
19 </a>
20 <h2>배움의 기쁨을 세상 모두에게.<br>많은 코둥이들이 구독하고 있어요!</h2>
21 <p>
22 iloveprincess 님 안녕하세요, 5년차 코둥이입니다! 제가 구독 중인 뉴스레터 중 가장 읽기 편하고 재밌어요.
매주 금요일이 기다려지네요 :)
23 </p>
24 <p>
25 코드냠냠 님 뉴스레터 정말 잘 보고 있습니다. 다양한 주제에 대한 소개 덕분에 기술 면접에서도 당황하지 않을 수 있었어요! 항상 감사드립니다.
26 </p>
27 <p>
28 냐리 님 덕분에 프로그래밍 상식이 풍부해지는 느낌임. 깊이있는 내용을 알기 쉽게 소개해줘서 더 좋은듯. 초보 코둥이들에게 추천해요.
29 </p>
30 <a href="https://codeit.kr/reviews">
31 후기 더 보기
32 </a>
33 <h2>코딩이 즐거워지는 뉴스레터, <br>Weekly Codeit</h2>
34 <p>
35 Weekly Codeit
36 </p>
37 <p>
38 Weekly Codeit 을 아직 구독하지 않으셨다면? 구독 신청 Subscribe 최신 뉴스레터들을 놓치지 않기 위해 weekly@codeit.kr을 메일 주소록에 추가해주세요.
39 </p>
40 <p>
41 (주)코드잇 | 서울 중구 청계천로 100 시그니쳐타워 동관 10층 | 수신 거부 Unsubscribe
42 </p>
43 </body>
44 </html>
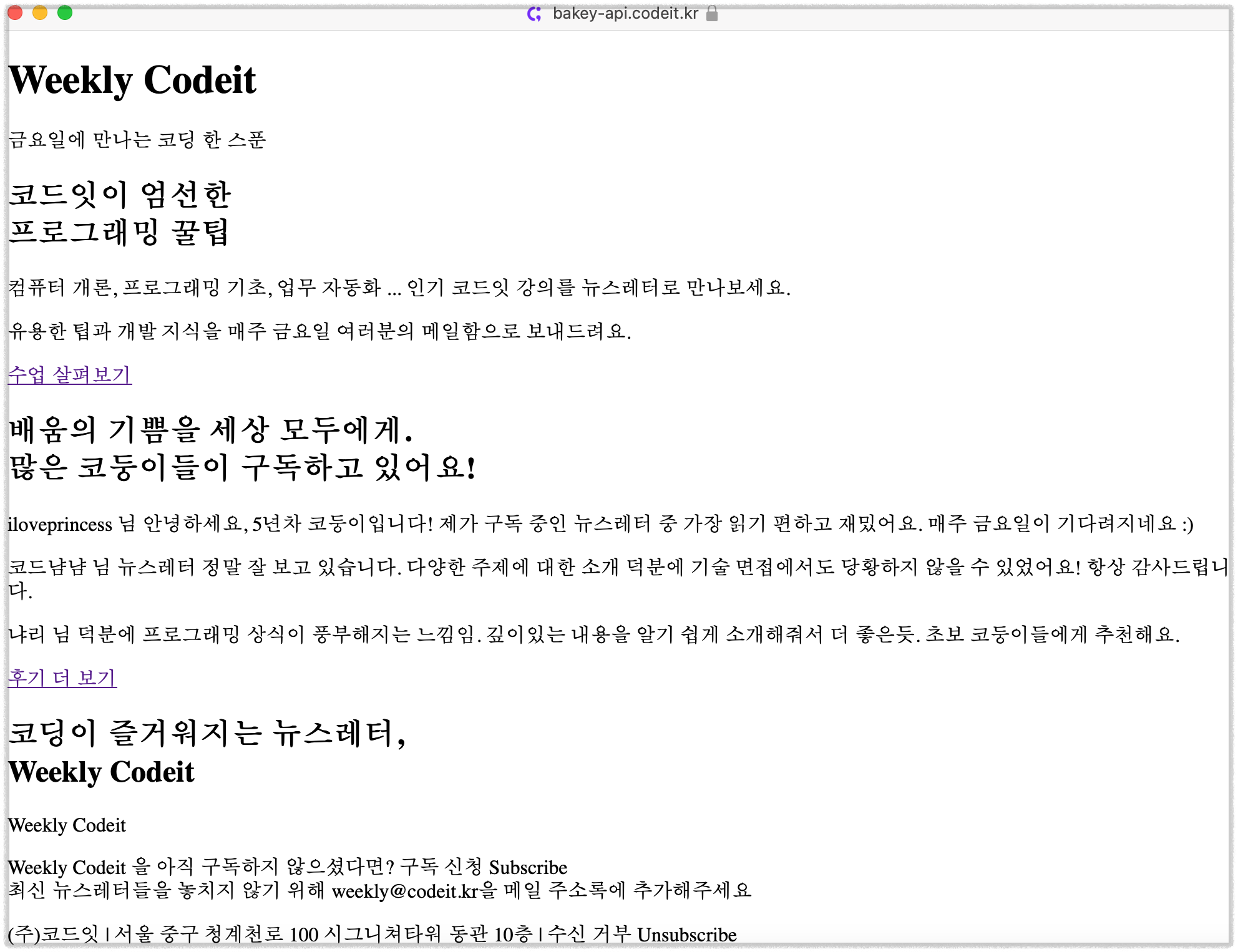
위의 코드를 입력하면 나오는 화면은 아래와 같습니다.

위의 수업 살펴보기, 후기 더 보기를 클릭하면 해당하는 사이트로 들어갈 수 있게 됩니다.
이상으로 페이지에 하이퍼링크를 추가하는 방법을 알아보았습니다.
728x90
반응형
'코딩공부 > HTML&CSS' 카테고리의 다른 글
| (CSS코딩일기) div로 영역 나누고 배경색 설정하기 (0) | 2023.02.13 |
|---|---|
| (HTML코딩일기) 웹페이지에 이미지 넣기 (0) | 2023.02.10 |
| (HTML코딩일기) 줄 바꿈하기, 꺾쇠 기호 넣는 법 (0) | 2023.02.06 |
| (HTML코딩일기) 사이트에 제목과 본문 넣기, 문단 구분 하기 (1) | 2023.02.05 |
| (HTML코딩일기) 사이트에 이름붙이기 (0) | 2023.02.04 |




