반응형
250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- SQL
- 판다스
- CSS
- 코딩독학
- 윈도우함수
- numpy
- 나혼자코딩
- 코드잇
- 경사하강법
- 머신러닝
- 코딩공부
- 파이썬
- 코드잇TIL
- for반복문
- 로지스틱회귀
- HTML
- 오늘도코드잇
- 다항회귀
- sql연습문제
- 유학생
- Seaborn
- 데이터분석
- 런던
- 행렬
- matplotlib
- 영국석사
- 코드잇 TIL
- 결정트리
- 코딩
- 선형회귀
Archives
- Today
- Total
영국 척척석사 유학생 일기장👩🏻🎓
(HTML코딩일기) 사이트에 이름붙이기 본문
728x90
반응형

1. 사이트에 이름 붙이는 방법
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title>Weekly Codeit</title>
5 </head>
6 <body>
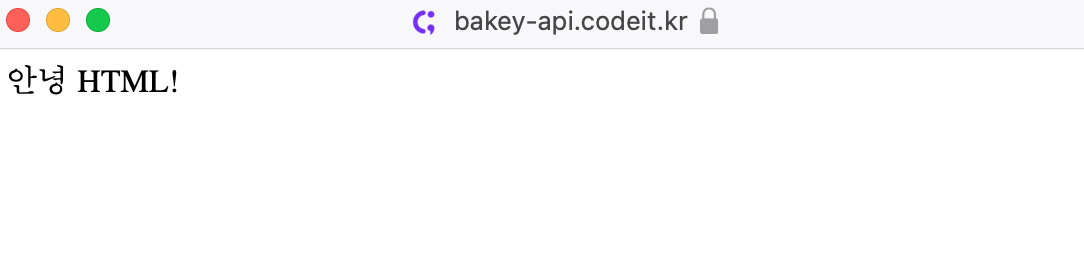
7 안녕 HTML!
8 </body>
9 </html>
1 : html 문서라는 뜻입니다.
2 : 꺾쇠<>로 감싼 것을 태그라고 합니다. </>는 종료태그 입니다. <>를 입력하면 </>는 자동으로 입력됩니다. 태그 사이에 내용을 입력하면 됩니다.
3 : head는 페이지에 대한 정보를 나타냅니다. 내용이 아니라 페이지에 대한 정보이기 때문에 페이지에는 나타나지 않습니다.
4 : title은 사이트의 이름을 의미합니다.
6 : body는 페이지에 표시되는 내용입니다.
2. 한글이 깨지는 현상 해결하는 방법
'안녕 HTML'에서 한글인 '안녕' 부분이 깨져보이는 경우가 있습니다. 이는 인코딩(Encoding)이 달라서 생기는 경우입니다.
인코딩이란 어떤 숫자가 어떤 문자에 해당하는지 정해 놓은 규칙입니다. HTML에서 한글을 보여주려면 한글을 지원하는 인코딩을 사용해야 합니다. 따라서 직접 인코딩을 정해주면 됩니다. 한글을 인코딩하는 방법은 아래의 5번째 줄을 추가해주면 됩니다.
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title>Weekly Codeit</title>
5 <meta charset="utf-8">
6 </head>
7 <body>
8 안녕 HTML!
9 </body>
10 </html>
5 : utf-8은 한글을 나타내는 것입니다. 인코딩은 페이지에 대한 내용이 아니라 정보이기 때문에 head 태그 안에 넣습니다. meta라는 태그는 내용이 없기 때문에 종료태그 없이 시작태그로만 씁니다. 이 코드를 꼭 넣어야 한글이 깨지지 않습니다. 완성본은 아래와 같습니다.


728x90
반응형
'코딩공부 > HTML&CSS' 카테고리의 다른 글
| (CSS코딩일기) div로 영역 나누고 배경색 설정하기 (0) | 2023.02.13 |
|---|---|
| (HTML코딩일기) 웹페이지에 이미지 넣기 (0) | 2023.02.10 |
| (HTML코딩일기) 페이지에 하이퍼링크 추가하기 (0) | 2023.02.10 |
| (HTML코딩일기) 줄 바꿈하기, 꺾쇠 기호 넣는 법 (0) | 2023.02.06 |
| (HTML코딩일기) 사이트에 제목과 본문 넣기, 문단 구분 하기 (1) | 2023.02.05 |




