반응형
250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 판다스
- 결정트리
- 영국석사
- 머신러닝
- 다항회귀
- 코드잇 TIL
- 로지스틱회귀
- sql연습문제
- SQL
- 코드잇
- HTML
- 경사하강법
- 파이썬
- 행렬
- 나혼자코딩
- 오늘도코드잇
- 코딩
- 코딩독학
- numpy
- 코딩공부
- matplotlib
- for반복문
- Seaborn
- 선형회귀
- 윈도우함수
- 런던
- CSS
- 코드잇TIL
- 데이터분석
- 유학생
Archives
- Today
- Total
영국 척척석사 유학생 일기장👩🏻🎓
(CSS코딩일기) div로 영역 나누고 배경색 설정하기 본문
728x90
반응형
저번시간에 웹페이지에 하이퍼링크 추가하는 법을 알아보았습니다.
이번시간에는 페이지에 영역을 나누고 배경색을 설정하는 방법을 알아보겠습니다.

1. 페이지에 영역 나누고 배경색 설정하기
<div> 는 영역을 나누는 태그입니다. 하지만 영역을 나누는 것 말고는 아무런 모양이나 의미가 없습니다. 눈에 보이지 않는 박스라고 생각하면 됩니다. 따라서 한 영역의 배경색을 보라색으로 변경하고 싶을 때 <div style="background-color: purple">로 입력하면 됩니다. 여기서 <div>는 html 문법이고 "background-color:"는 CSS 문법입니다. 콜론(:)을 주의해야 할 것 같습니다. 보통 색상을 선택할때는 색상 코드를 사용합니다. 예를 들어, "background-color:#7542e0" 이라고 입력하면 좀 더 연한 보라색이 됩니다. 구글에서 color picker을 검색해서 색상 코드를 찾으면 됩니다.
또한, <p> 태그 안에도 배경을 설정할 수 있습니다. 마찬가지로 <p style="background-color: #원하는색코드"> 로 입력하면 됩니다.
저번시간에 만든 페이지에 영역을 나누고 배경색을 입히는 코드는 아래와 같습니다.
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title>Weekly Codeit</title>
5 <meta charset="utf-8">
6 </head>
7 <body>
8 <div style="background-color: #703fda">
9 <h1>Weekly Codeit</h1>
10 금요일에 만나는 코딩 한 스푼
11 </div>
12 <div>
13 <h2>코드잇이 엄선한 <br> 프로그래밍 꿀팁</h2>
14 <img src="banner-programming.png">
15 <p>
16 컴퓨터 개론, 프로그래밍 기초, 업무 자동화 ... 인기 코드잇 강의를 뉴스레터로 만나보세요.
17 </p>
18 <p>
19 유용한 팁과 개발 지식을 매주 금요일 여러분의 메일함으로 보내드려요.
20 </p>
21 <a href="https://codeit.kr/catalog">
22 수업 살펴보기
23 </a>
24 <div style="background-color: #f6f6fb">
21 <h2>배움의 기쁨을 세상 모두에게.<br>많은 코둥이들이 구독하고 있어요!</h2>
22 <img src="banner-students.png">
23 <p style="background-color: #ffffff">
24 iloveprincess 님 안녕하세요, 5년차 코둥이입니다! 제가 구독 중인 뉴스레터 중 가장 읽기 편하고 재밌어요.
매주 금요일이 기다려지네요 :)
25 </p>
26 <p style="background-color: #ffffff">
27 코드냠냠 님 뉴스레터 정말 잘 보고 있습니다. 다양한 주제에 대한 소개 덕분에 기술 면접에서도 당황하지 않을 수 있었어요! 항상 감사드립니다.
28 </p>
29 <p style="background-color: #ffffff">
30 냐리 님 덕분에 프로그래밍 상식이 풍부해지는 느낌임. 깊이있는 내용을 알기 쉽게 소개해줘서 더 좋은듯. 초보 코둥이들에게 추천해요.
31 </p>
32 <a href="https://codeit.kr/reviews">
33 후기 더 보기
34 </a>
35 <h2>코딩이 즐거워지는 뉴스레터, <br>Weekly Codeit</h2>
36 </div>
37 <div style="background-color: #5b2eb0">
38 <p>
39 Weekly Codeit
40 </p>
41 <p>
42 Weekly Codeit 을 아직 구독하지 않으셨다면? 구독 신청 Subscribe 최신 뉴스레터들을 놓치지 않기 위해 weekly@codeit.kr을 메일 주소록에 추가해주세요.
43 </p>
44 <p>
45 (주)코드잇 | 서울 중구 청계천로 100 시그니쳐타워 동관 10층 | 수신 거부 Unsubscribe
46 </p>
47 </div>
48 </body>
49 </html>
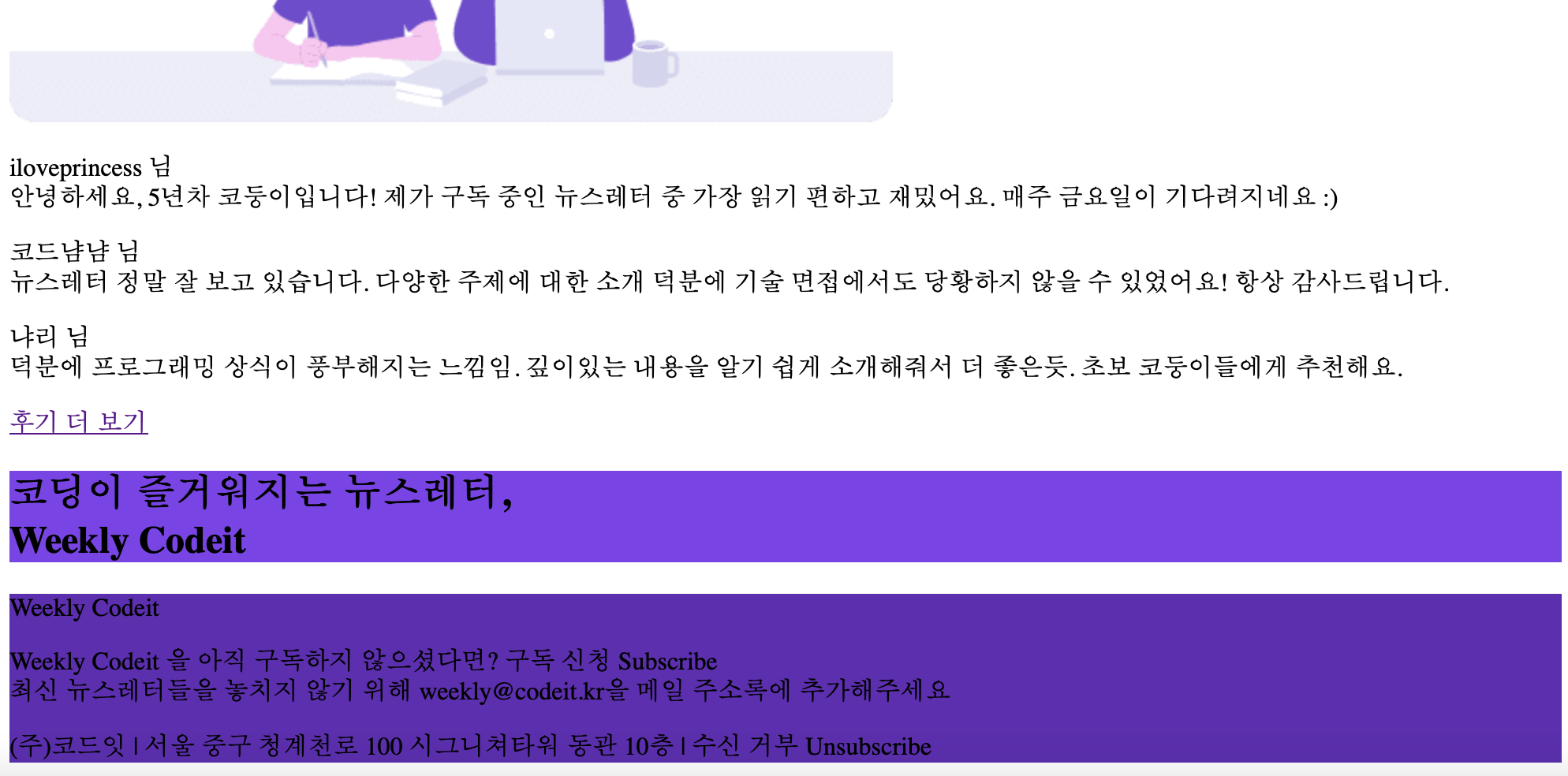
위와 같이 코드를 넣어주면 완성되는 사이트는 아래와 같습니다.


사이트에 색을 입히는 것을 배우니 코딩공부가 좀 더 재밌어지는 것 같습니다. 이번달 안에 HTML/CSS 강의를 모두 끝내는 것이 목표인데 열심히 해야겠습니다.

728x90
반응형
'코딩공부 > HTML&CSS' 카테고리의 다른 글
| (CSS코딩일기) 글꼴 변경하기, 구글 폰트 (1) | 2023.02.18 |
|---|---|
| (CSS코딩일기) 글자 색 변경하기, 링크 색 변경하기 (0) | 2023.02.18 |
| (HTML코딩일기) 웹페이지에 이미지 넣기 (0) | 2023.02.10 |
| (HTML코딩일기) 페이지에 하이퍼링크 추가하기 (0) | 2023.02.10 |
| (HTML코딩일기) 줄 바꿈하기, 꺾쇠 기호 넣는 법 (0) | 2023.02.06 |




