반응형
250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 파이썬
- SQL
- 나혼자코딩
- 코딩공부
- 윈도우함수
- 코드잇 TIL
- 코드잇
- 결정트리
- 오늘도코드잇
- HTML
- 다항회귀
- for반복문
- 영국석사
- 코드잇TIL
- Seaborn
- 머신러닝
- 런던
- 데이터분석
- 로지스틱회귀
- 코딩독학
- matplotlib
- 행렬
- numpy
- CSS
- 코딩
- 경사하강법
- 선형회귀
- 유학생
- 판다스
- sql연습문제
Archives
- Today
- Total
영국 척척석사 유학생 일기장👩🏻🎓
(HTML코딩일기) 줄 바꿈하기, 꺾쇠 기호 넣는 법 본문
728x90
반응형
저번 시간에 문단 구분하는 방법을 알아보았습니다.
이번 시간에는 한 단락 안에서 줄 바꿈하는 방법과 문장에 꺾쇠 기호 넣는 방법을 알아보겠습니다.

1. 줄 바꿈 하는 방법
줄 바꿈을 하려면 바꾸고 싶은 문장 끝에 <br>을 입력하면 됩니다. 여기서 br은 break line 의 약자입니다. 앞서 배운 meta 태그처럼 시작태그 하나로만 사용하기 때문에 문장 끝에만 입력하면 됩니다. 저번 시간에 만든 페이지의 제목을 줄바꿈 하면 다음과 같습니다.
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title>Weekly Codeit</title>
5 <meta charset="utf-8">
6 </head>
7 <body>
8 <h1>Weekly Codeit</h1>
9 금요일에 만나는 코딩 한 스푼
10 <h2>코드잇이 엄선한 <br> 프로그래밍 꿀팁</h2>
11 <p>
12 컴퓨터 개론, 프로그래밍 기초, 업무 자동화 ... 인기 코드잇 강의를 뉴스레터로 만나보세요.
13 </p>
14 <p>
15 유용한 팁과 개발 지식을 매주 금요일 여러분의 메일함으로 보내드려요.
16 </p>
17 <h2>배움의 기쁨을 세상 모두에게. <br> 많은 코둥이들이 구독하고 있어요!</h2>
18 <p>
19 iloveprincess 님 안녕하세요, 5년차 코둥이입니다! 제가 구독 중인 뉴스레터 중 가장 읽기 편하고 재밌어요.
매주 금요일이 기다려지네요 :)
20 </p>
21 <p>
22 코드냠냠 님 뉴스레터 정말 잘 보고 있습니다. 다양한 주제에 대한 소개 덕분에 기술 면접에서도 당황하지 않을 수 있었어요! 항상 감사드립니다.
23 </p>
24 <p>
25 냐리 님 덕분에 프로그래밍 상식이 풍부해지는 느낌임. 깊이있는 내용을 알기 쉽게 소개해줘서 더 좋은듯. 초보 코둥이들에게 추천해요.
26 </p>
27 <h2>코딩이 즐거워지는 뉴스레터, <br> Weekly Codeit</h2>
28 <p>
29 Weekly Codeit
30 </p>
31 <p>
32 Weekly Codeit 을 아직 구독하지 않으셨다면? 구독 신청 Subscribe 최신 뉴스레터들을 놓치지 않기 위해 weekly@codeit.kr을 메일 주소록에 추가해주세요.
33 </p>
34 <p>
35 (주)코드잇 | 서울 중구 청계천로 100 시그니쳐타워 동관 10층 | 수신 거부 Unsubscribe
36 </p>
37 </body>
38 </html>
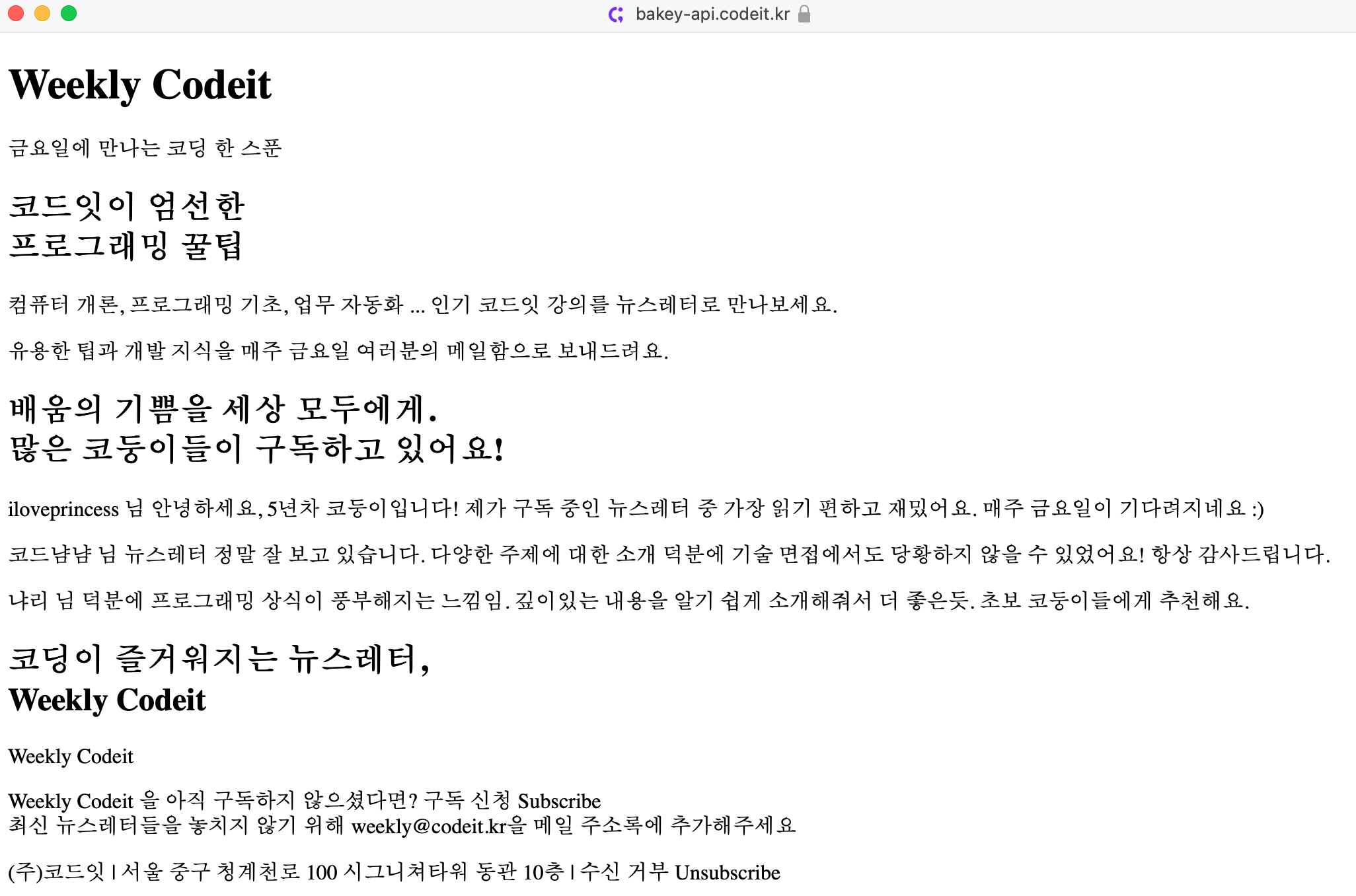
위 내용을 활용하면 나오는 페이지는 아래와 같습니다.

이런 식으로 제목에 모두 줄바꿈이 되었습니다.
2. 꺾쇠 표시 하는 법
HTML에서는 꺾쇠기호<>를 태그를 작성하는데 사용하였습니다. 만약, 페이지 내용에 꺾쇠가 들어간다면 <<>> 식으로 표현해야 할까요? 정답은 아닙니다. 꺾쇠를 글자로 입력하고 싶을 때는 < > 을 써야합니다. 여기서 lt는 less than(~보다 작다)의 약자이고 gt는 greater than(~보다 크다)의 약자입니다.
HTML 파일을 작성하려면 DOCTYPE, <html>, <head>, <body> 등 적어야 할 것이 참 많습니다. 이럴 때 유용하게 쓸 수 있는 기능이 있는데요. VS Code에서는 !(느낌표)를 입력하고 Tab 키나 Enter 키를 누르면 HTML 코드를 한번에 입력할 수 있답니다!
예를 들어, 위의 문장을 입력하고 싶을 경우 아래와 같이 입력하면 됩니다.
<p>
HTML 파일을 작성하려면 DOCTYPE, <html>, <head>,< body> 등 적어야 할 것이 참 많습니다. 이럴 때 유용하게 쓸 수 있는 기능이 있는데요. VS Code에서는 !(느낌표)를 입력하고 Tab 키나 Enter 키를 누르면 HTML 코드를 한번에 입력할 수 있답니다!
</p>
728x90
반응형
'코딩공부 > HTML&CSS' 카테고리의 다른 글
| (CSS코딩일기) div로 영역 나누고 배경색 설정하기 (0) | 2023.02.13 |
|---|---|
| (HTML코딩일기) 웹페이지에 이미지 넣기 (0) | 2023.02.10 |
| (HTML코딩일기) 페이지에 하이퍼링크 추가하기 (0) | 2023.02.10 |
| (HTML코딩일기) 사이트에 제목과 본문 넣기, 문단 구분 하기 (1) | 2023.02.05 |
| (HTML코딩일기) 사이트에 이름붙이기 (0) | 2023.02.04 |




