반응형
250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 코딩독학
- 머신러닝
- for반복문
- 런던
- 결정트리
- 행렬
- 경사하강법
- 다항회귀
- 로지스틱회귀
- 유학생
- 코드잇TIL
- 코드잇 TIL
- 윈도우함수
- 판다스
- 데이터분석
- 선형회귀
- 영국석사
- CSS
- 코드잇
- 파이썬
- matplotlib
- 오늘도코드잇
- 코딩
- HTML
- 코딩공부
- 나혼자코딩
- SQL
- sql연습문제
- Seaborn
- numpy
Archives
- Today
- Total
영국 척척석사 유학생 일기장👩🏻🎓
(HTML코딩일기) 웹페이지에 이미지 넣기 본문
728x90
반응형
저번시간에는 페이지에 하이퍼링크를 추가하는 방법을 알아보았습니다.
이번시간에는 웹페이지에 이미지 넣는 방법을 알아보겠습니다.

1. 페이지에 이미지 넣기
이미지를 추가하는 방법은 <img src="주소"> 태그를 추가하면 됩니다. img는 image의 약자이고 src는 source의 약자이고 출처라는 뜻입니다. 따라서 "주소"를 출처로 이미지를 넣겠다는 뜻입니다. 이미지 태그는 안에 내용이 없기 때문에 시작태그 하나만 쓰면 됩니다. 먼저, 코드를 작성하기 전 이미지 파일을 아래와 같이 폴더 안에 넣어야 합니다.

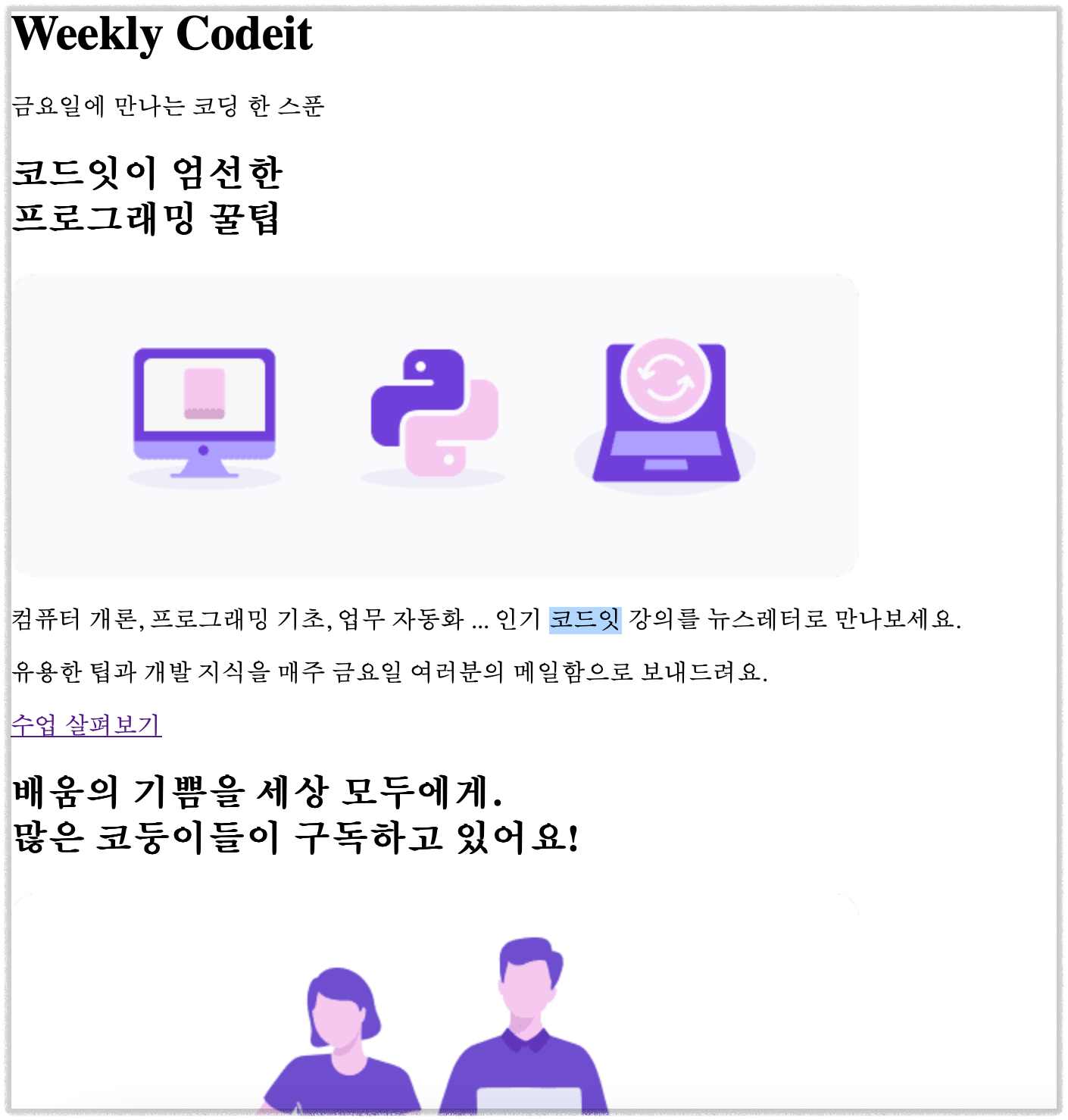
파일을 넣고 난 후, 저번시간에 쓴 코드의 제목 아래에 두 가지의 이미지를 코드로 넣으면 다음과 같습니다.
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title>Weekly Codeit</title>
5 <meta charset="utf-8">
6 </head>
7 <body>
8 <h1>Weekly Codeit</h1>
9 금요일에 만나는 코딩 한 스푼
10 <h2>코드잇이 엄선한 <br> 프로그래밍 꿀팁</h2>
11 <img src="banner-programming.png">
12 <p>
13 컴퓨터 개론, 프로그래밍 기초, 업무 자동화 ... 인기 코드잇 강의를 뉴스레터로 만나보세요.
14 </p>
15 <p>
16 유용한 팁과 개발 지식을 매주 금요일 여러분의 메일함으로 보내드려요.
17 </p>
18 <a href="https://codeit.kr/catalog">
19 수업 살펴보기
20 </a>
21 <h2>배움의 기쁨을 세상 모두에게.<br>많은 코둥이들이 구독하고 있어요!</h2>
22 <img src="banner-students.png">
23 <p>
24 iloveprincess 님 안녕하세요, 5년차 코둥이입니다! 제가 구독 중인 뉴스레터 중 가장 읽기 편하고 재밌어요.
매주 금요일이 기다려지네요 :)
25 </p>
26 <p>
27 코드냠냠 님 뉴스레터 정말 잘 보고 있습니다. 다양한 주제에 대한 소개 덕분에 기술 면접에서도 당황하지 않을 수 있었어요! 항상 감사드립니다.
28 </p>
29 <p>
30 냐리 님 덕분에 프로그래밍 상식이 풍부해지는 느낌임. 깊이있는 내용을 알기 쉽게 소개해줘서 더 좋은듯. 초보 코둥이들에게 추천해요.
31 </p>
32 <a href="https://codeit.kr/reviews">
33 후기 더 보기
34 </a>
35 <h2>코딩이 즐거워지는 뉴스레터, <br>Weekly Codeit</h2>
36 <p>
37 Weekly Codeit
38 </p>
39 <p>
40 Weekly Codeit 을 아직 구독하지 않으셨다면? 구독 신청 Subscribe 최신 뉴스레터들을 놓치지 않기 위해 weekly@codeit.kr을 메일 주소록에 추가해주세요.
41 </p>
42 <p>
43 (주)코드잇 | 서울 중구 청계천로 100 시그니쳐타워 동관 10층 | 수신 거부 Unsubscribe
44 </p>
45 </body>
46 </html>
여기서, 제가 한 실수는 파일 이름 뒤에 .png를 넣지 않아 이미지가 뜨지 않았습니다. 이 부분을 주의해야할 것 같습니다. 위의 코드대로 작성하면 나오는 웹 페이지는 아래와 같습니다.

이상으로 웹페이지에 이미지를 넣는 방법을 알아보았습니다.
728x90
반응형
'코딩공부 > HTML&CSS' 카테고리의 다른 글
| (CSS코딩일기) 글자 색 변경하기, 링크 색 변경하기 (0) | 2023.02.18 |
|---|---|
| (CSS코딩일기) div로 영역 나누고 배경색 설정하기 (0) | 2023.02.13 |
| (HTML코딩일기) 페이지에 하이퍼링크 추가하기 (0) | 2023.02.10 |
| (HTML코딩일기) 줄 바꿈하기, 꺾쇠 기호 넣는 법 (0) | 2023.02.06 |
| (HTML코딩일기) 사이트에 제목과 본문 넣기, 문단 구분 하기 (1) | 2023.02.05 |




