| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- numpy
- sql연습문제
- 선형회귀
- 다항회귀
- 오늘도코드잇
- 코드잇
- 윈도우함수
- 코딩공부
- SQL
- 판다스
- 코딩독학
- 코드잇TIL
- for반복문
- 런던
- matplotlib
- 코딩
- 경사하강법
- HTML
- 로지스틱회귀
- 코드잇 TIL
- 파이썬
- 결정트리
- 나혼자코딩
- 영국석사
- 머신러닝
- Seaborn
- 데이터분석
- 행렬
- 유학생
- CSS
- Today
- Total
영국 척척석사 유학생 일기장👩🏻🎓
(CSS코딩일기) 글꼴 변경하기, 구글 폰트 본문
저번 시간에 글자색을 바꾸는 방법에 대해 알아보았습니다.
이번 시간에는 글꼴을 변경하는 방법에 대해 알아보겠습니다.

1. 글꼴 바꾸기
글꼴을 바꾸는 CSS 코드는 font-family 입니다. font는 글꼴, family는 글꼴을 여러개 지정할 수 있다는 뜻입니다. body 태그에 입력하면 됩니다. body 태그에 글자색이 있다면 다음과 같이 세미콜론(;)을 이용하여 구분하면 됩니다. <body style="color: #737373; font-family: sans-serif"> 라고 입력하면 sans-serif 체로 나타납니다. 만약, Arial 글씨체를 입력하고 싶다면 font-family: Arial 이라고 입력하면 되는데, 영문만 적용이 되고 한글에는 적용이 되지 않는 것을 볼 수 있습니다. 따라서 <body style="font-family: Arial, AppleGothic, 돋움"> 이라고 입력하면 Arial 글씨체가 적용되지 않는 언어에는 AppleGothic 글씨체를 적용할 수 있고, 그 또한 안되는 글씨체가 있다면 돋움체를 적용할 수 있습니다.
하지만, 이러한 식으로 글꼴을 설정하면 사용자의 컴퓨터에 위의 글꼴이 없는 경우 자신이 원하는 글꼴을 지정할 수 없다는 문제점이 있습니다. 그러면 어떻게 해야 할까요? 바로 글꼴 파일을 웹사이트에 적용해 주는 것입니다. 이러한 폰트를 웹폰트라고 합니다. 이 방법은 사이트에 접속하면 자동으로 글꼴을 다운받아서 보여주는 방법입니다. 가장 많이 쓰는 방법은 구글폰트를 사용하는 방법입니다. Google Fonts 사이트로 접속하여 원하는 글꼴의 링크를 복사하여 head태그 안에 넣고, font-family에 글씨체를 넣으면 됩니다. 방법은 아래와 같습니다.
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title>Weekly Codeit</title>
5 <meta charset="utf-8">
6 <link rel="preconnect" href="https://fonts.googleapis.com">
7 <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
8 <link href="https://fonts.googleapis.com/css2family=Noto+Sans+KR:wght@400;700&family=Poppins:wght@400;600&display=swap" rel="stylesheet">
9 </head>
10 <body style="font-family: Poppins, 'Noto Sans KR', sans-serif">
11 <div style="background-color: #703fda">
12 <h1>Weekly Codeit</h1>
13 금요일에 만나는 코딩 한 스푼
14 </div>
15 <div>
16 <h2>코드잇이 엄선한 <br> 프로그래밍 꿀팁</h2>
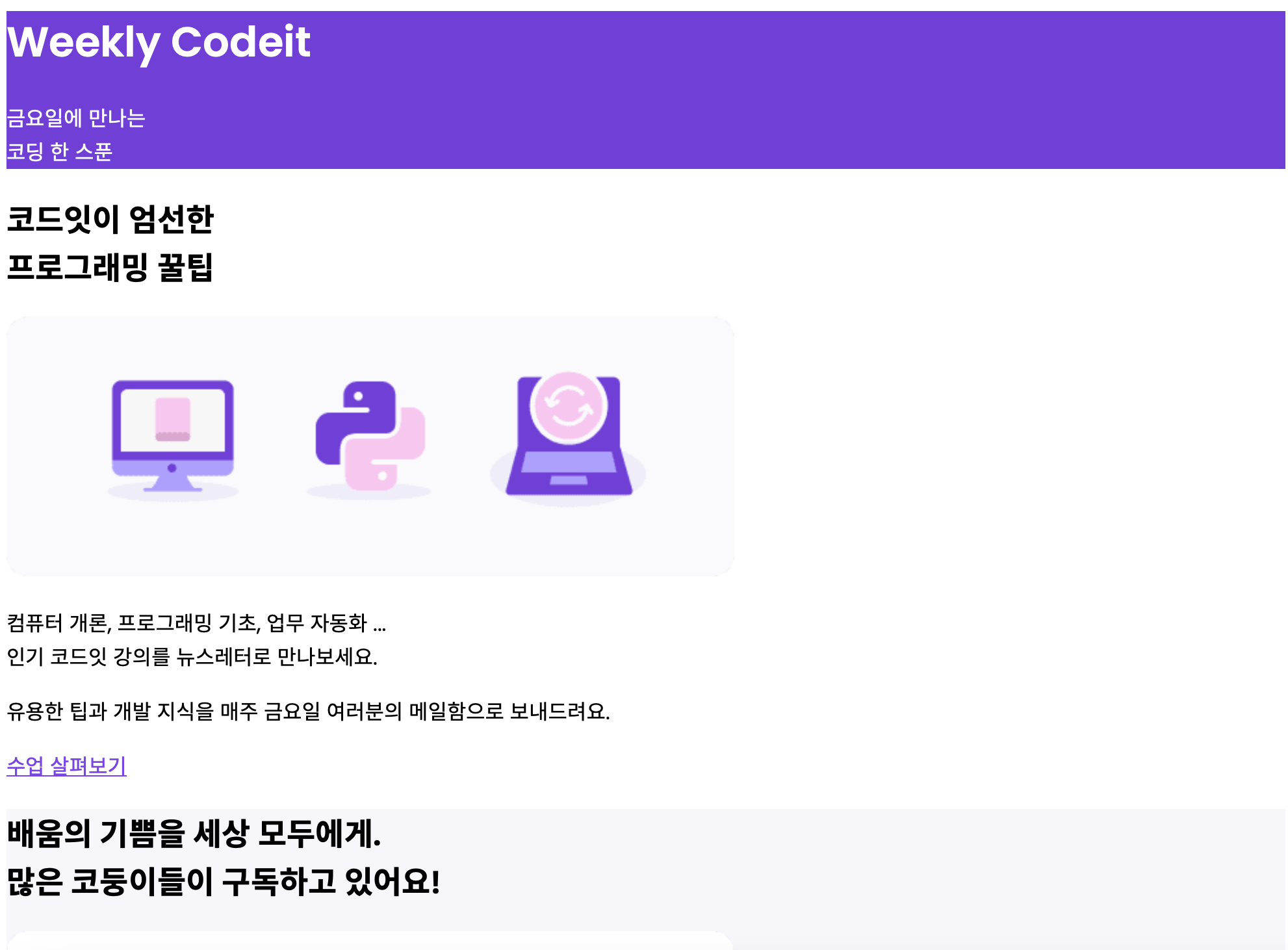
17 <img src="banner-programming.png">
18 <p>
19 컴퓨터 개론, 프로그래밍 기초, 업무 자동화 ... 인기 코드잇 강의를 뉴스레터로 만나보세요.
20 </p>
21 <p>
22 유용한 팁과 개발 지식을 매주 금요일 여러분의 메일함으로 보내드려요.
23 </p>
24 <a href="https://codeit.kr/catalog" style="color: #7844e8">
25 수업 살펴보기
26 </a>
27 <div style="background-color: #f6f6fb">
28 <h2>배움의 기쁨을 세상 모두에게.<br>많은 코둥이들이 구독하고 있어요!</h2>
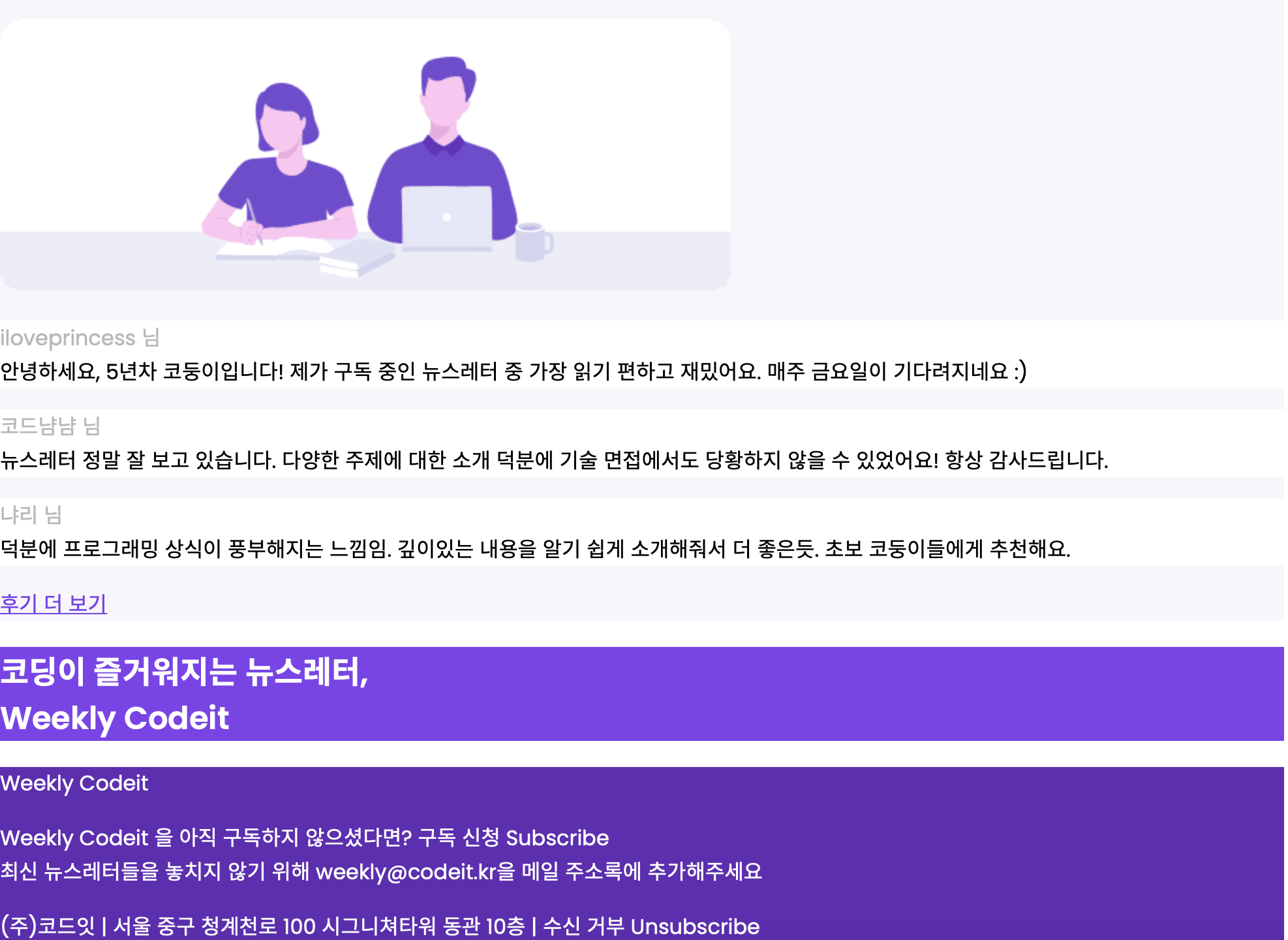
29 <img src="banner-students.png">
30 <p style="background-color: #ffffff">
31 iloveprincess 님 안녕하세요, 5년차 코둥이입니다! 제가 구독 중인 뉴스레터 중 가장 읽기 편하고 재밌어요.
매주 금요일이 기다려지네요 :)
32 </p>
33 <p style="background-color: #ffffff">
34 코드냠냠 님 뉴스레터 정말 잘 보고 있습니다. 다양한 주제에 대한 소개 덕분에 기술 면접에서도 당황하지 않을 수 있었어요! 항상 감사드립니다.
35 </p>
36 <p style="background-color: #ffffff">
37 냐리 님 덕분에 프로그래밍 상식이 풍부해지는 느낌임. 깊이있는 내용을 알기 쉽게 소개해줘서 더 좋은듯. 초보 코둥이들에게 추천해요.
38 </p>
39 <a href="https://codeit.kr/reviews" style="color: #7844e8">
40 후기 더 보기
41 </a>
42 <h2>코딩이 즐거워지는 뉴스레터, <br>Weekly Codeit</h2>
43 </div>
44 <div style="background-color: #5b2eb0">
45 <p>
46 Weekly Codeit
47 </p>
48 <p>
49 Weekly Codeit 을 아직 구독하지 않으셨다면? 구독 신청 Subscribe 최신 뉴스레터들을 놓치지 않기 위해 weekly@codeit.kr을 메일 주소록에 추가해주세요.
50 </p>
51 <p>
52 (주)코드잇 | 서울 중구 청계천로 100 시그니쳐타워 동관 10층 | 수신 거부 Unsubscribe
53 </p>
54 </div>
55 </body>
56 </html>
6,7,8번의 링크를 복사해서 붙여넣기 한 다음, 10번에 폰트를 입력해주면 Poppins라는 폰트를 사용하되 적용되지 않는 언어에는 'Noto Sans KR' 글씨체를, 이 또한 적용되지 않는 폰트에는 sans-serif 라는 폰트를 사용한다는 뜻입니다.
이러한 식으로 코드를 입력하면 나오는 화면은 아래와 같습니다.


글씨체가 한층 정돈된 것을 볼 수 있습니다.
이상으로 글씨체를 바꾸는 방법을 알아보았습니다.
'코딩공부 > HTML&CSS' 카테고리의 다른 글
| (CSS코딩일기) 글 정렬하기 (0) | 2023.02.20 |
|---|---|
| (CSS코딩일기) 글자 크기와 굵기 변경하기 (0) | 2023.02.18 |
| (CSS코딩일기) 글자 색 변경하기, 링크 색 변경하기 (0) | 2023.02.18 |
| (CSS코딩일기) div로 영역 나누고 배경색 설정하기 (0) | 2023.02.13 |
| (HTML코딩일기) 웹페이지에 이미지 넣기 (0) | 2023.02.10 |




