반응형
250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 코드잇TIL
- 로지스틱회귀
- 코드잇 TIL
- 유학생
- 데이터분석
- CSS
- HTML
- 코딩
- 머신러닝
- 판다스
- for반복문
- 선형회귀
- 윈도우함수
- matplotlib
- sql연습문제
- numpy
- 영국석사
- 경사하강법
- SQL
- 코드잇
- 런던
- 오늘도코드잇
- 코딩독학
- 파이썬
- 행렬
- Seaborn
- 결정트리
- 코딩공부
- 나혼자코딩
- 다항회귀
Archives
- Today
- Total
영국 척척석사 유학생 일기장👩🏻🎓
(CSS 코딩일기) padding, margin, border 본문
728x90
반응형

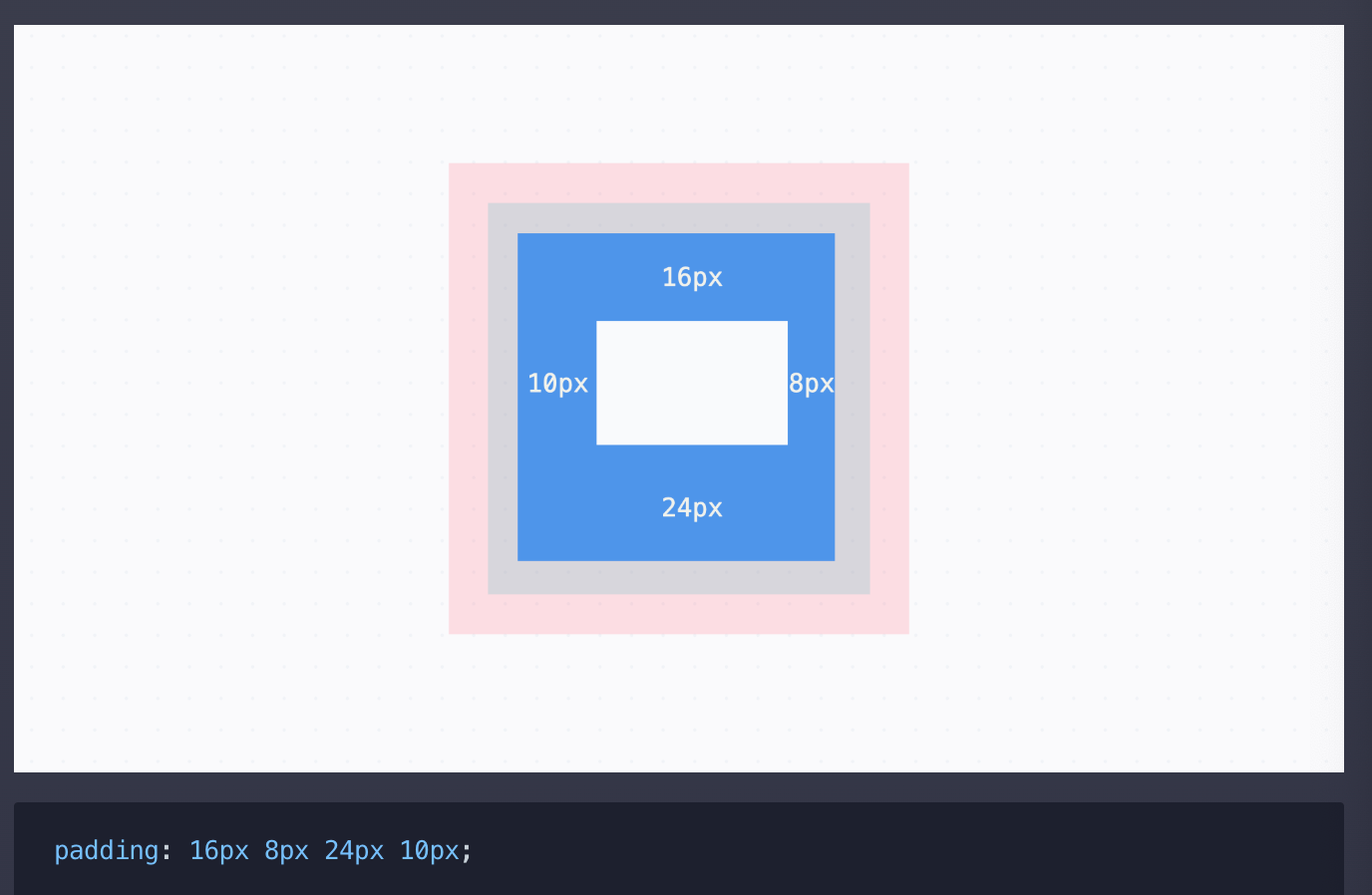
1. Padding
영역 안쪽에 여백을 넣을 때 사용합니다.

숫자의 순서는 시계 방향으로 0시 -> 3시 -> 6시 -> 9시 순서입니다.
패딩 값을 각각 주고 싶을 때 쓰는 속성들입니다. 상,우,하,좌 값을 따로 썼던 걸 속성으로 나눈 거라고 생각하면 됩니다. 아래의 두 코드는 똑같은 코드입니다.
padding: 16px 8px 24px 10px;
padding-top: 16px;
padding-right: 8px;
padding-bottom: 24px;
padding-left: 10px;
2. Margin
영역 바깥쪽 여백을 넣을 때 사용합니다. 특히 좌우, 바깥 여백의 경우에는 auto 라는 것을 사용해서 자동으로 채울 수 있었습니다. 여기서 주의할 점은 요소의 width 속성이 정해져 있어야 자동으로 채울 수 있습니다.

padding이랑 마찬가지로 값을 각각 주고 싶을 때 쓰는 속성들입니다. 아래의 두 코드는 똑같은 코드입니다.
margin: 16px 8px 24px 10px;
margin-top: 16px;
margin-right: 8px;
margin-bottom: 24px;
margin-left: 10px;
3. border
border은 테두리라는 속성입니다.
border: 1px solid #dedede;
border-radius: 8px;
위 코드를 입력하면 굵기가 1인 solid(모양) 일반적인 테두리의 모서리 둥글기가 8px이라는 박스가 나타납니다.
728x90
반응형
'코딩공부 > HTML&CSS' 카테고리의 다른 글
| (CSS코딩일기) 블록과 인라인, 인라인 블록, float 속성 (1) | 2023.03.09 |
|---|---|
| (CSS코딩일기) 박스모델 Box model (0) | 2023.03.07 |
| (CSS코딩일기) 그림자 넣기, 불투명도 조절하기 (0) | 2023.03.03 |
| (CSS코딩일기) 배경이미지 넣기, 그라디언트 넣기 (0) | 2023.03.02 |
| (CSS코딩일기) 텍스트 스타일링 (0) | 2023.02.27 |




