반응형
250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 코드잇TIL
- 코딩독학
- sql연습문제
- for반복문
- 코딩공부
- 오늘도코드잇
- 코드잇
- SQL
- numpy
- 코드잇 TIL
- 데이터분석
- Seaborn
- CSS
- matplotlib
- 코딩
- 유학생
- 영국석사
- 윈도우함수
- 선형회귀
- 나혼자코딩
- HTML
- 로지스틱회귀
- 머신러닝
- 경사하강법
- 행렬
- 런던
- 판다스
- 다항회귀
- 파이썬
- 결정트리
Archives
- Today
- Total
영국 척척석사 유학생 일기장👩🏻🎓
(CSS코딩일기) 텍스트 스타일링 본문
728x90
반응형
앞에서 학습한 텍스트 관련 CSS 속성이외의 텍스트 스타일링에 대해 알아보겠습니다.

1. 줄 높이 line-height
줄과 줄 사이의 간격을 조절할 때 CSS 에서는 줄의 높이로 조절합니다. 줄 높이의 값인 line-height 는 단위 없이 쓰는 글자 크기에 상대적인 값입니다. 예를 들어서 font-size 가 16px 이라면 line-height: 1 은 16px*1=16px이 되고, line-height: 1.5는 16px*1.5=24px이 됩니다.
<p class="loose">
넓게<br>
넓게<br>
넓게
</p>
<p class="regular">
보통<br>
보통<br>
보통
</p>
<p class="tight">
좁게<br>
좁게<br>
좁게
</p>
.loose {
font-size: 16px;
line-height: 1.7; /* 16px * 1.7 = 27.2px */
}
.regular {
font-size: 16px;
line-height: 1.5; /* 16px * 1.5 = 24px */
}
.tight {
font-size: 16px;
line-height: 1; /* 16px * 1 = 16px */
}
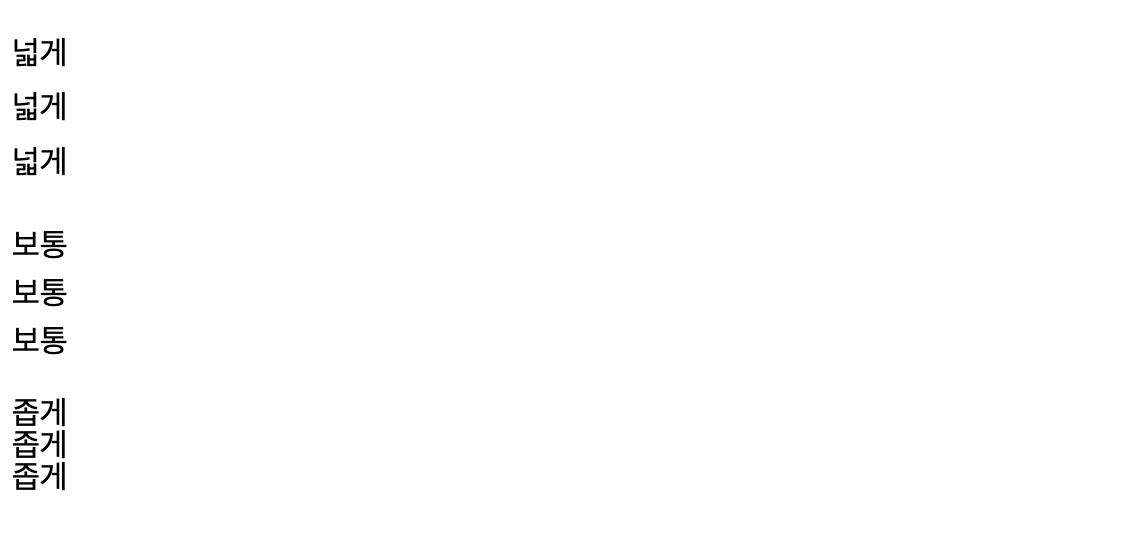
위와 같이 적용하면 나타나는 화면은 다음과 같습니다.

2. 텍스트 꾸미기 text-decoration
텍스츠에 밑줄을 넣거나, 취소선을 넣거나 하는 데 사용하는 속성입니다. 속성 값으로는 none, underline, line-through 등이 있습니다. 이 중에서도 none 은 <a> 태그에 기본으로 들어 간 밑줄을 없애는 데 많이 사용합니다.
<a href="https://codeit.kr">
링크
</a>
<br>
<a class="none" href="https://codeit.kr">
밑줄 없는 링크
</a>
<br>
<span class="underline">
밑줄
</span>
<br>
<span class="line-through">
취소선
</span>
.none {
text-decoration: none;
}
.underline {
text-decoration: underline;
}
.line-through {
text-decoration: line-through;
}
위와 같이 설정하면 나오는 화면은 다음과 같습니다.

728x90
반응형
'코딩공부 > HTML&CSS' 카테고리의 다른 글
| (CSS코딩일기) 그림자 넣기, 불투명도 조절하기 (0) | 2023.03.03 |
|---|---|
| (CSS코딩일기) 배경이미지 넣기, 그라디언트 넣기 (0) | 2023.03.02 |
| (CSS코딩일기) CSS 기본 개념 정리 (0) | 2023.02.27 |
| (CSS코딩일기) 글자색 한번에 바꾸기, 클래스로 글자크기 조절하기, 파일 따로 저장하기 (0) | 2023.02.24 |
| (CSS코딩일기) 이미지와 본문 크기, 여백 조절하기 (0) | 2023.02.20 |




