반응형
250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 유학생
- 코드잇TIL
- 영국석사
- 로지스틱회귀
- 윈도우함수
- 머신러닝
- 판다스
- Seaborn
- CSS
- numpy
- 행렬
- 나혼자코딩
- 결정트리
- SQL
- 선형회귀
- 파이썬
- for반복문
- 데이터분석
- sql연습문제
- 코드잇
- 코딩공부
- 런던
- 다항회귀
- 오늘도코드잇
- HTML
- 코딩
- 코드잇 TIL
- 경사하강법
- matplotlib
- 코딩독학
Archives
- Today
- Total
영국 척척석사 유학생 일기장👩🏻🎓
(CSS코딩일기) 블록과 인라인, 인라인 블록, float 속성 본문
728x90
반응형

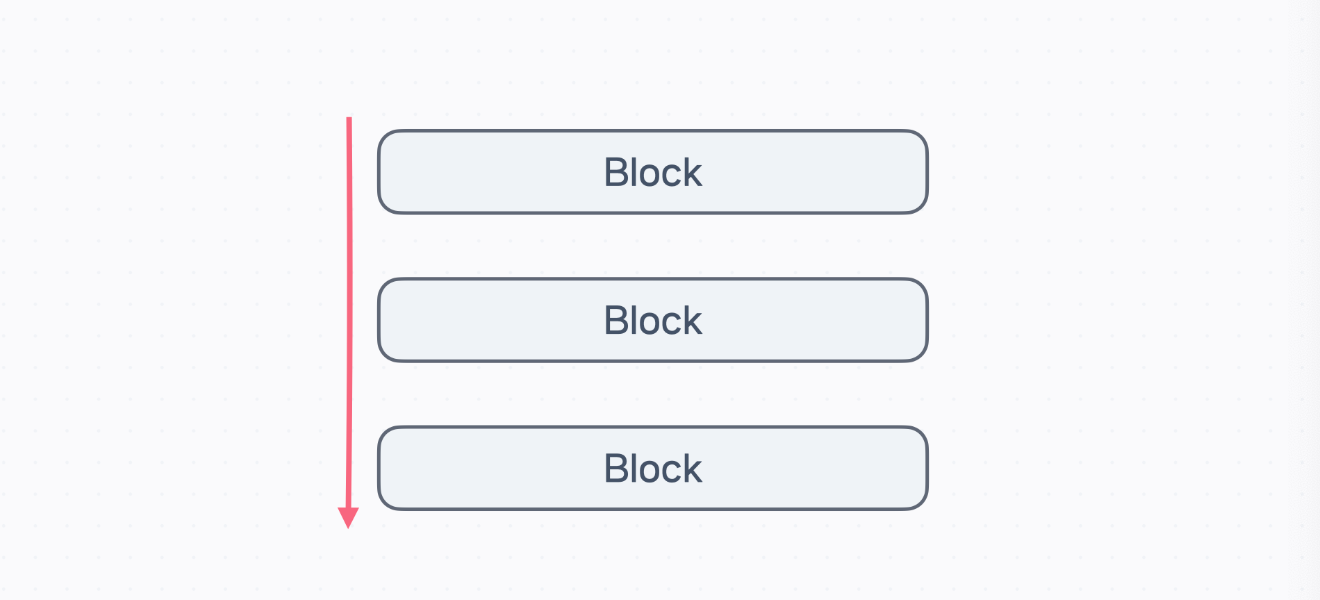
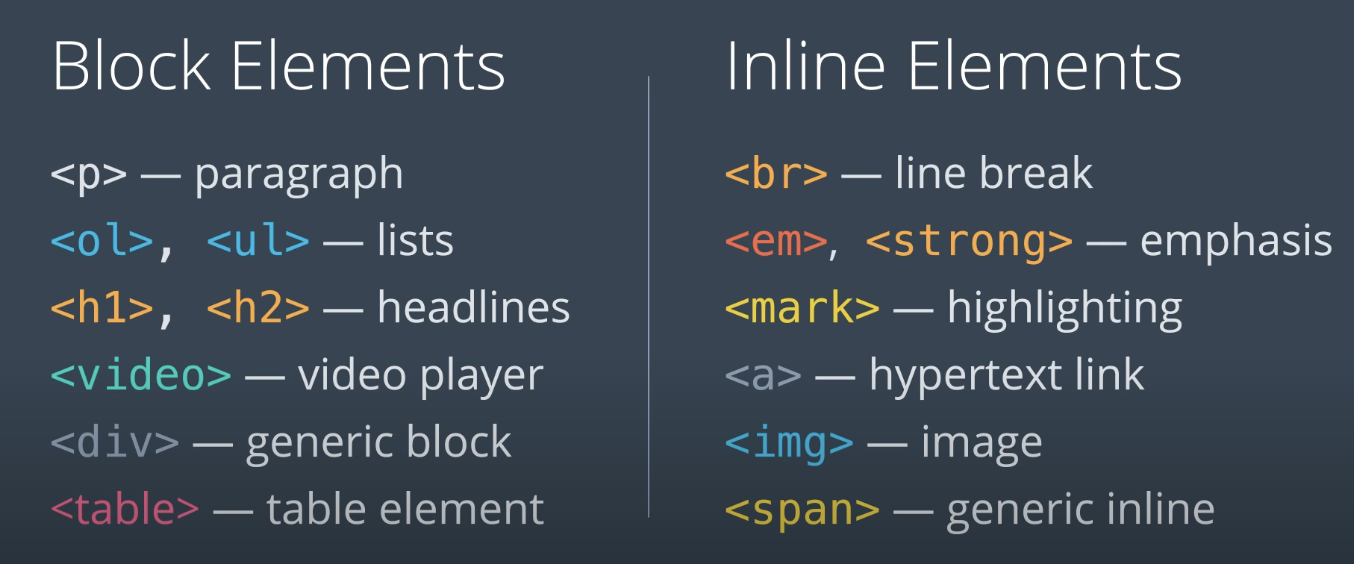
1. 블록
디스플레이에는 블록과 인라인이 있습니다. 그 중 블록(block)은 <h1>, <p>, <div> 같은 것들 입니다. 블록은 위에서부터 아래로 배치됩니다. 너비와 높이를 지정할 수 있다는 특징이 있습니다.

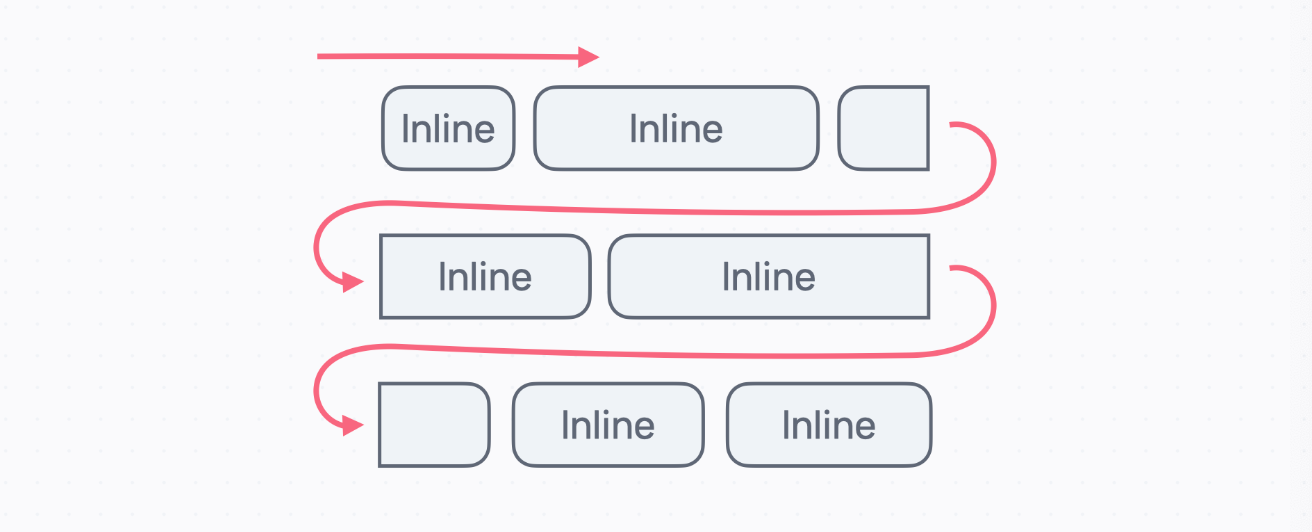
2. 인라인
인라인(inline)은 <a>, <span>, <br>, <img> 같은 것들 입니다. 평소에 글 쓰는 방향과 일치하며 화면에 꽉 차면 다음 줄로 넘어갑니다. 블록과 달리 너비와 높이를 지정할 수 없습니다. (<img>태그는 예외) 그리고 여백은 가로로(글 쓰는 방향)만 가능합니다.

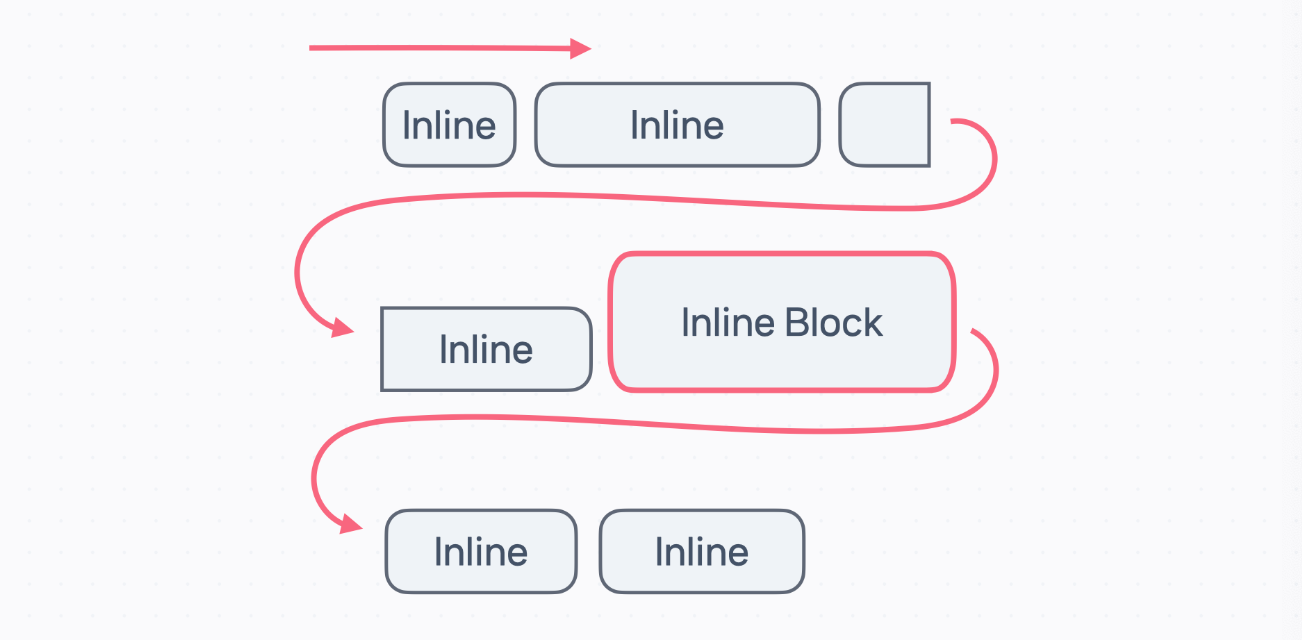
3. 인라인 블록
인라인처럼 배치되지만 블록처럼 크기를 가지고 싶을 때 사용하는 display 속성입니다.

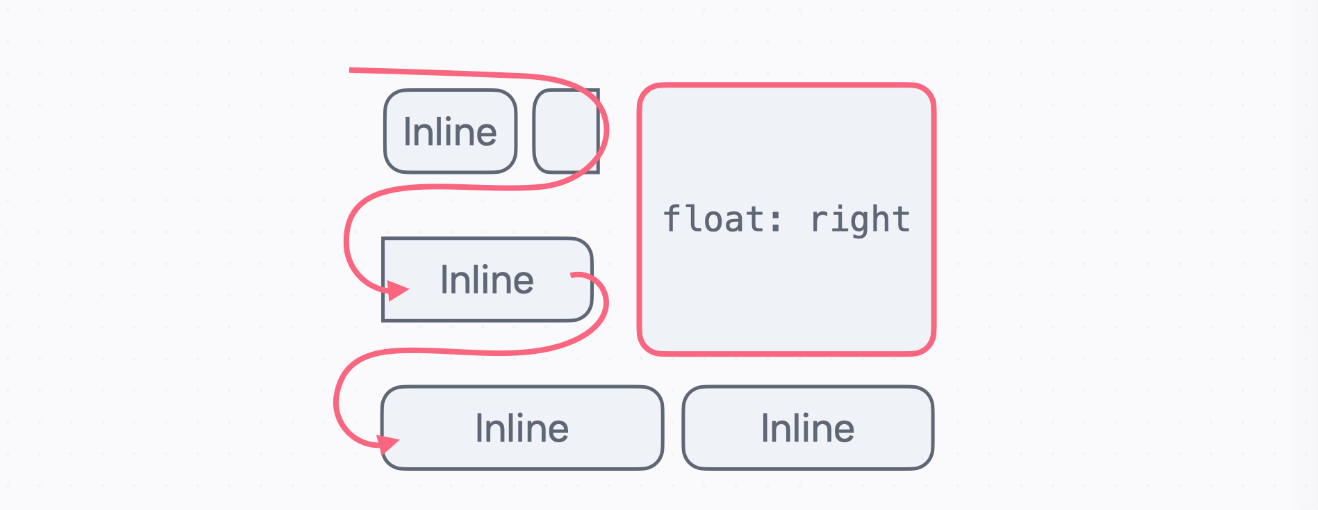
4. float
요소를 페이지 왼쪽이나 오른쪽에 삽화처럼 배치하고, 그 주변으로 인라인 요소들을 배치할 수 있습니다.

5. 블록, 인라인 블록, 인라인 비교


728x90
반응형
'코딩공부 > HTML&CSS' 카테고리의 다른 글
| (CSS코딩일기) 캐스케이드, 명시도, 상속 (0) | 2023.03.21 |
|---|---|
| (CSS코딩일기) 선택자, 자식 결합자, 자손 결합자, 가상 클래스 (0) | 2023.03.16 |
| (CSS코딩일기) 박스모델 Box model (0) | 2023.03.07 |
| (CSS 코딩일기) padding, margin, border (1) | 2023.03.06 |
| (CSS코딩일기) 그림자 넣기, 불투명도 조절하기 (0) | 2023.03.03 |




