| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- SQL
- 코딩독학
- 판다스
- 나혼자코딩
- 데이터분석
- 결정트리
- 행렬
- 코딩
- 코딩공부
- Seaborn
- 런던
- 머신러닝
- CSS
- 로지스틱회귀
- 파이썬
- 코드잇TIL
- 오늘도코드잇
- 코드잇 TIL
- 선형회귀
- 유학생
- 영국석사
- matplotlib
- 다항회귀
- numpy
- 경사하강법
- for반복문
- 코드잇
- 윈도우함수
- HTML
- sql연습문제
- Today
- Total
영국 척척석사 유학생 일기장👩🏻🎓
(CSS코딩일기) 박스모델 Box model 본문

1. 박스 모델(Box model)

HTML/CSS에서 요소는 기본적으로 박스 형태입니다. 밖에서부터 차례대로 바깥 여백인 마진, 태두리인 보더, 테두리와 실제 내용 사이의 여백인 패딩, 그리고 실제 내용이 들어가는 콘텐트 박스가 있습니다.
2. border 속성
주로 굵기, 테두리 종류, 색상 순서로 씁니다. 예를 들어서 아래 코드는 2px 굵기의 실선으로 옅은 회색(#ededed)를 사용한 겁니다.
border: 2px solid #ededed;
3. border-radius 속성
박스 모델의 모서리를 둥글게 만들 때 사용합니다. border 속성 없이도 쓸 수 있습니다. 아래 코드는 16px 만큼 둥글게 하는 코드입니다.
border-radius: 16px;
참고로 50% 만큼 둥글게 하면 타원 형태가 되고 9999px 만큼 둥글게 하면 알약 형태가 됩니다.
4. box-sizing 속성
기본적으로 요소에 크기를 지정하면 그 크기는 박스 모델에서 콘텐트 영역에 대한 크기입니다. 예를 들어서 아래 #box 요소의 실제 너비는 100+30+30=160이 됩니다.
#box {
margin: 20px;
padding: 30px;
width: 100px;
}
만약 이런게 아니라 좀 더 직관적으로 크기를 지정하고 싶다면 box-sizing 속성을 바꿔 주면 됩니다. 기본값인 content-box 대신에 border-box를 사용하면 됩니다.
#box {
margin: 20px;
padding: 30px;
width: 100px;
box-sizing: border-box;
}
이렇게 하면 테두리까지 모두 합친 영역의 크기가 100px이 됩니다.
5. overflow 속성
박스의 크기를 지정했을 때 가끔 안에 있는 내용이 많아서 삐져나올 때가 있습니다. 이런 걸 오버플로우라고 하는데 이때 박스에 스크롤이 되도록 하거나 삐져나온 것을 감출 수 있습니다.
1) 넘치는 것 감추기
overflow: hidden;
2) 넘치면 스크롤 하게 만들기
overflow: auto;
3) 항상 스크롤 하게 만들기
overflow: scroll;
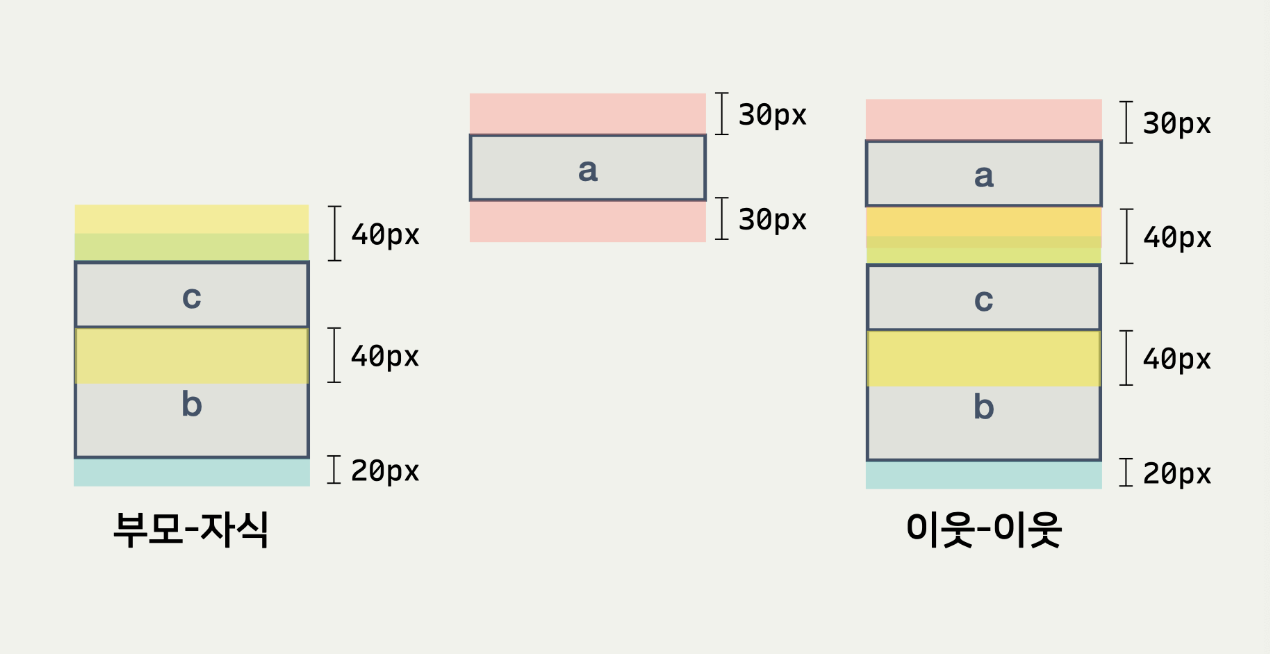
6. 마진 상쇄 (Margin Collapsing)
일반적으로 세로 마진은 서로 겹쳐서 화면에 나타납니다. 서로 이웃한 태그에서는 세로로 마진을 겹쳐서 적용하고, 부모 자식 관계인 태그에서도 세로로 마진을 겹쳐서 적용합니다. 이때 부모에 padding이나 border가 있으면 경계가 있다고 생각하고 세로로 마진을 겹치지 않습니다.
1) 서로 이웃한 태그
#a와 #b의 마진을 합치면 둘 사이의 마진은 30px이 됩니다.
<div id="a">a</div>
<div id="b">b</div>
#a {
margin: 30px;
}
#b {
margin: 20px;
}

2) 부모 자식 태그
#b와 #c는 부모 자식 관계입니다. #b에는 따로 경계가 없으니가 둘의 마진을 겹쳐서 위쪽 마진은 40px이 됩니다. 이 마진 값을 이웃한 #a와 겹치면 #a와 #b 사이의 마진은 40px이 됩니다.
<div id="a">
a
</div>
<div id="b">
<div id="c">
c
</div>
b
</div>
#a {
margin: 30px;
}
#b {
margin: 20px;
}
#c {
margin: 40px
;

'코딩공부 > HTML&CSS' 카테고리의 다른 글
| (CSS코딩일기) 선택자, 자식 결합자, 자손 결합자, 가상 클래스 (0) | 2023.03.16 |
|---|---|
| (CSS코딩일기) 블록과 인라인, 인라인 블록, float 속성 (1) | 2023.03.09 |
| (CSS 코딩일기) padding, margin, border (1) | 2023.03.06 |
| (CSS코딩일기) 그림자 넣기, 불투명도 조절하기 (0) | 2023.03.03 |
| (CSS코딩일기) 배경이미지 넣기, 그라디언트 넣기 (0) | 2023.03.02 |




