| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 오늘도코드잇
- for반복문
- HTML
- sql연습문제
- SQL
- 런던
- 파이썬
- 머신러닝
- 행렬
- 다항회귀
- 코딩공부
- numpy
- 판다스
- 윈도우함수
- 코딩독학
- 코드잇
- 로지스틱회귀
- 코딩
- matplotlib
- 유학생
- 경사하강법
- 데이터분석
- 코드잇TIL
- CSS
- 영국석사
- 결정트리
- 코드잇 TIL
- Seaborn
- 나혼자코딩
- 선형회귀
- Today
- Total
영국 척척석사 유학생 일기장👩🏻🎓
(CSS코딩일기) position 포지셔닝 본문

1. Position 속성
글의 흐름에서 벗어나서 요소들을 자유롭게 배치할 때 쓰는 속성입니다. position에 따라서 위치를 정하는 기준이 달라집니다.
기본 값은 static이고 static인 경우 원래 있어야 할 위치에 배치됩니다.
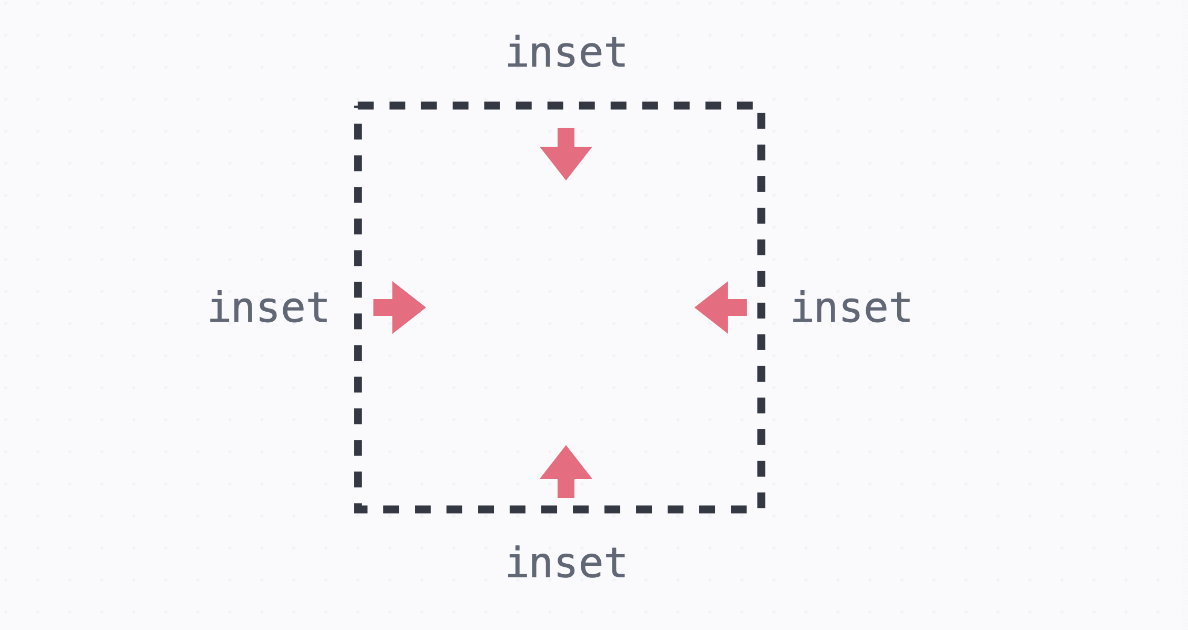
2. 위치 정하기
위치를 정하는 기준에 대해서 top, right, bottom, left 속성으로 위치를 정할 수 있습니다.

값이 모두 똑같은 경우 inset 속성을 씁니다.

3. relative 포지션
요소의 원래 위치를 기준으로 배치합니다. 이때 요소의 원래 자리는 그대로 차지하고 있습니다.

.green {
position: relative;
top: 15px;
left: 10px;
}
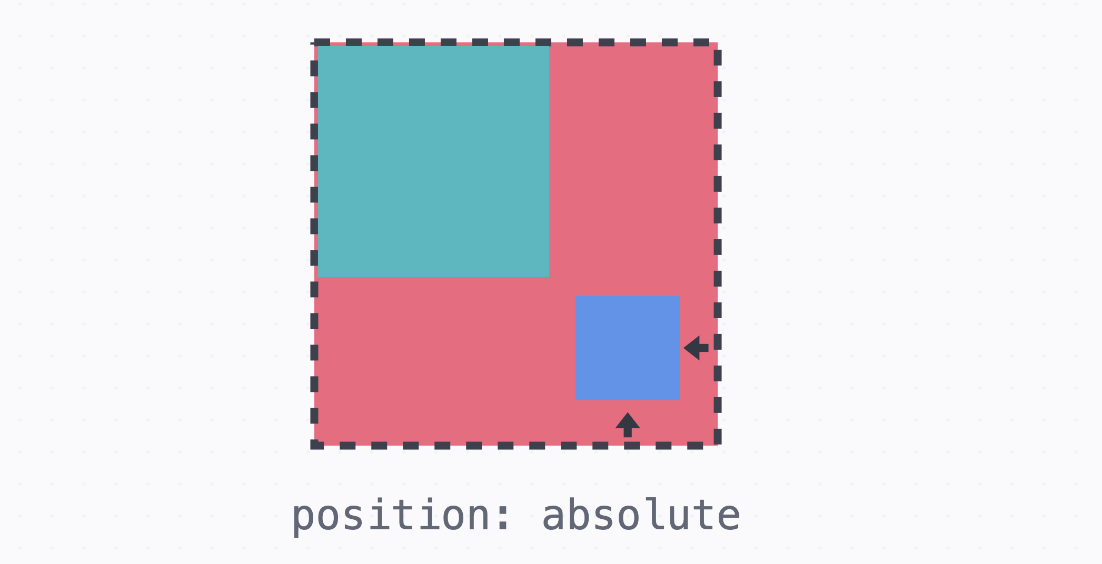
4. absolute 포지션
가장 가까운 포지셔닝이 된 조상 요소를 기준으로 배치됩니다. 이때 포지셔닝이 되었다는 건 static이 아니라는 (position 속성을 지정했다는) 의미입니다. 아래의 예시에서는 .red가 relative 포지션이어서 .blue는 .red를 기준으로 배치됩니다. 이때 글의 흐름에서 완전히 빠져서 요소의 원래 자리는 차지하지 않습니다.

.red {
position: relative;
top: 0;
left: 10px;
}
.blue {
position: absolute;
right: 10px;
bottome: 15px;
}
5. fixed 포지션
브라우저 화면을 기준으로 고정된 배치입니다. 글의 흐름에서 완전히 빠져서, 요소의 원래 자리는 차지하지 않습니다. 그래서 내비게이션을 만들거나 할 때 겹치지 않도록 마진을 넣어주기도 합니다.
6. sticky 포지션
static 처럼 원래 위치에 배치되어 있다가, 정해진 위치에 브라우저가 스크롤되면 그때부터 fixed처럼 고정되어 배치됩니다. 기본적으로는 static처럼 배치되기 때문에 요소의 원래 자리를 차지합니다.
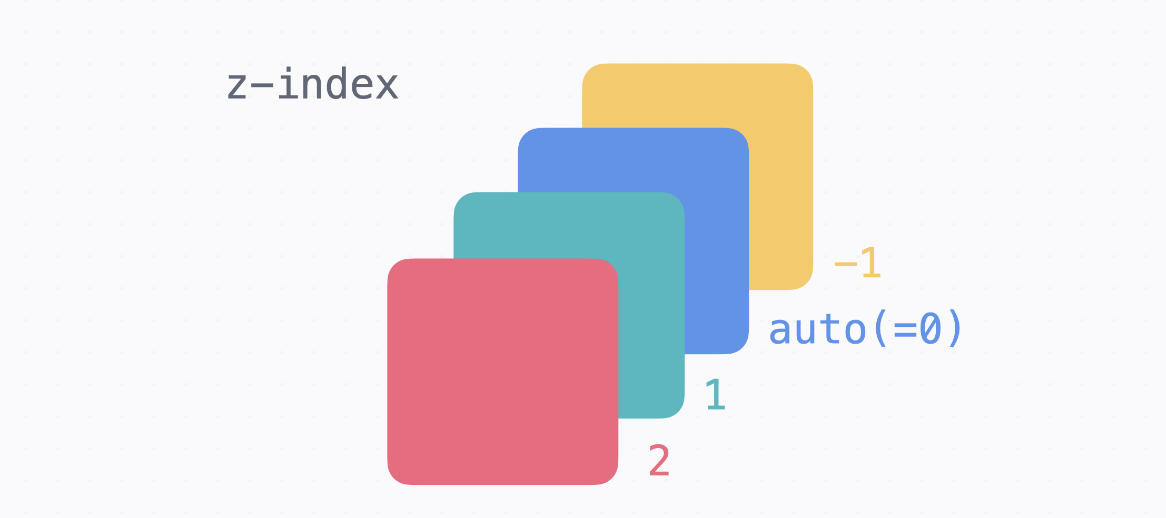
7. z-index 값
앞뒤 순서를 정할 때 쓰는 값입니다. 순서이기 때문에 단위 없이 씁니다. 값이 높을수록 화면에서 앞쪽입니다. 값이 같으면 코드에서 아래 줄에 있는 요소가 앞쪽에 보입니다.

'코딩공부 > HTML&CSS' 카테고리의 다른 글
| (CSS코딩일기) 그리드 grid (2) | 2023.10.05 |
|---|---|
| (CSS코딩일기) Flexbox 플렉스박스 (0) | 2023.09.21 |
| (HTML코딩일기) link, script, head, 시맨틱 태그 (0) | 2023.09.11 |
| (HTML코딩일기) form, label, input (0) | 2023.09.08 |
| (HTML코딩일기) 유용한 인풋 태그 속성 (0) | 2023.09.08 |




