반응형
250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 데이터분석
- 머신러닝
- Seaborn
- 로지스틱회귀
- 윈도우함수
- 런던
- 행렬
- CSS
- 코딩
- sql연습문제
- 오늘도코드잇
- 코드잇 TIL
- 파이썬
- 영국석사
- 유학생
- HTML
- 코드잇
- 코딩공부
- matplotlib
- SQL
- 경사하강법
- numpy
- 나혼자코딩
- 판다스
- for반복문
- 결정트리
- 코딩독학
- 선형회귀
- 코드잇TIL
- 다항회귀
Archives
- Today
- Total
영국 척척석사 유학생 일기장👩🏻🎓
(HTML코딩일기) 유용한 인풋 태그 속성 본문
728x90
반응형

1. 값이 비어있을 때 보여주는 값 placeholder
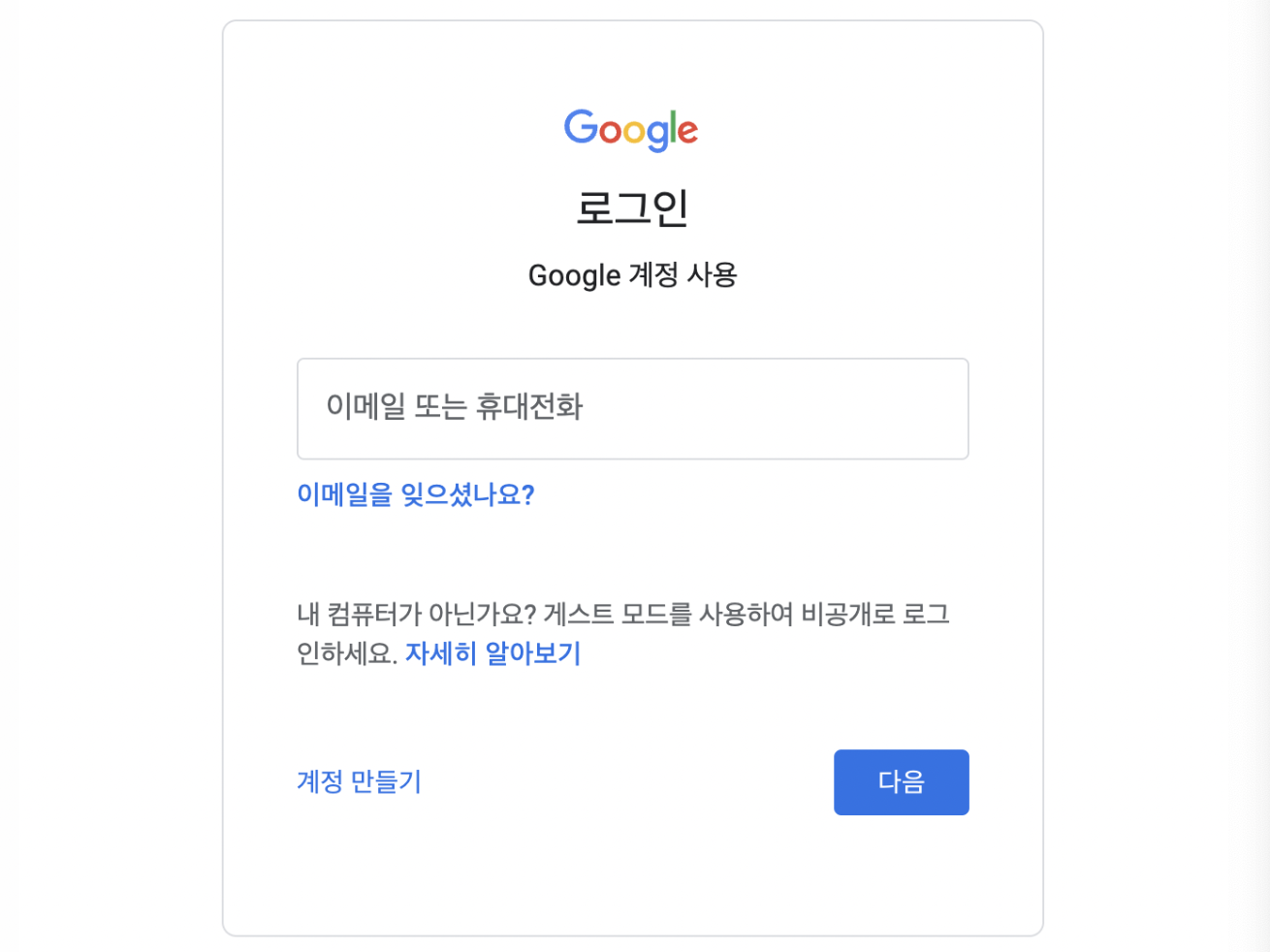
아래의 예시와 같은 구글 로그인 화면에 있는 "이메일 또는 휴대전화" 같은 것을 "플레이스 홀더"라고 부릅니다.

이러한 값을 추가하려면 placeholde라는 속성을 쓰면 됩니다.
<input name="username" placeholder="이메일 또는 휴대전화">
이때 placeholder의 디자인을 바꾸려면 CSS 선택자로 ::placeholder를 활용하면 됩니다.
input::placeholder {
color: #dddddd;
}
2. 반드시 입력해야 하는 값 required
폼에서 반드시 입력해야 하는 값이 있다면 required 속성을 써주면 됩니다. 만약 required인 인풋의 값이 비어있다면, 전송 버튼을 눌러도 전송되지 않습니다.
<input name="email" type="email" required>
3. 자동완성 autocomplete

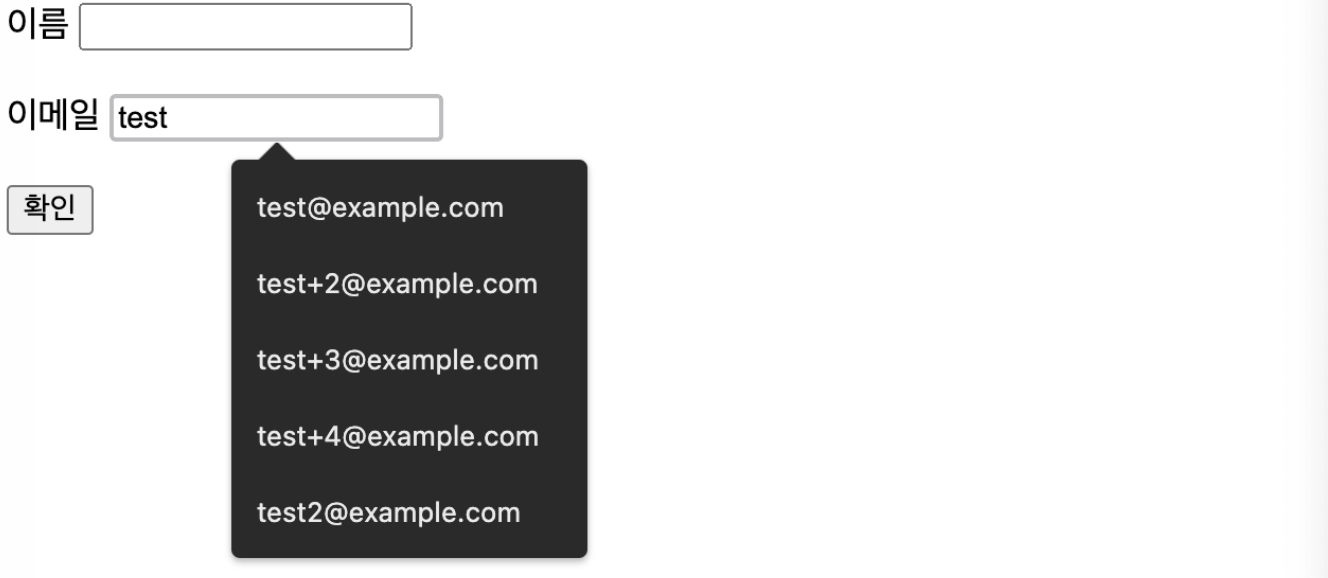
예전에 입력한 값들을 보여주는 인풋은 autocomplete 속성입니다. 이 속성을 지정해두면 폼이 전송될 때마다 입력한 값을 웹 브라우저에 저장해두고, 나중에 인풋에 값을 입력할 때 추천해 줍니다.
참고로 required와 달리 on이라는 값을 지정해 주어야 동작합니다.
<input name="search" type="text" autocomplete="on">
만약 이메일을 채워 넣게 하고 싶다면 email이라는 값을 쓸 수 있고, 전화번호를 채워 넣고 싶다면 tel이라는 값을 쓸 수 있습니다. 이러한 값은 스마트폰으로 사이트를 접속했을 때 유용합니다.
<input name="email" type="email" autocomplete="email">
<input name="telephone" autocomplete="tel">
728x90
반응형
'코딩공부 > HTML&CSS' 카테고리의 다른 글
| (HTML코딩일기) link, script, head, 시맨틱 태그 (0) | 2023.09.11 |
|---|---|
| (HTML코딩일기) form, label, input (0) | 2023.09.08 |
| (HTML코딩일기) 여러 가지 인풋 (0) | 2023.09.01 |
| (HTML코딩일기) 이미지, 비디오, 오디오, iframe 넣기 (0) | 2023.08.29 |
| (HTML코딩일기) 테이블 정리 (0) | 2023.08.28 |




