| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 데이터분석
- CSS
- numpy
- 판다스
- matplotlib
- 선형회귀
- SQL
- 행렬
- 로지스틱회귀
- 오늘도코드잇
- 파이썬
- 나혼자코딩
- HTML
- for반복문
- 윈도우함수
- 코딩독학
- Seaborn
- 코드잇
- 유학생
- 다항회귀
- 코딩공부
- sql연습문제
- 경사하강법
- 결정트리
- 코드잇 TIL
- 런던
- 영국석사
- 코드잇TIL
- 머신러닝
- 코딩
- Today
- Total
영국 척척석사 유학생 일기장👩🏻🎓
(CSS코딩일기) 그리드 grid 본문

1. 그리드 나누기
display 속성을 grid로 하고 grid-template-columns 속성으로 열을, grid-template-rows 속성으로 행을 나눌 수 있습니다. 예를 들어거 3x2 그리드를 만드는데, 열 너비는 각각 100px, 200px, 100px이고 행 너비는 150px, 200px이라면 아래와 같이 쓸 수 있습니다.
display: grid;
grid-template-columns: 100px 200px 100px;
grid-template-rows: 150px 200px;
2. 유연한 크기 단위
fr 이라는 단위를 사용하면 플렉스박스처럼 전체 크기에 대해 상대적인 값을 지정할 수 있습니다. 예를 들어서 3x2 그리드에서 열의 너비를 1:1:1로 하고 싶다면 아래와 같이 하면 됩니다.
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 150px 200px;
3. 반복되는 값을 한 번에 쓰기
repeat() 으로 반복할 횟수와 값을 쓰면 코드를 깔끔하게 쓸 수 있습니다.
display: grid;
grid-template-columns: repeat(3, 1fr);
gird-template-rows: 150px 200px;
4. 최소, 최대값으로 크기 정하기
최솟값과 최댓값을 지정해두면 이 사이에서 유연하게 크기가 조절되도록 할 수 있습니다. 예를 들어서 아래와 같은 코드로 열의 너비를 최소 200px으로 하면 화면 너비가 작아지더라도 열의 너비는 200px보다 작아지지는 않고, 화면 너비가 넓어지면 열의 너비는 1:1:1 비율로 늘어납니다.
display: grid;
grid-template-columns: repeat(3, minmax(200px, 1fr));
grid-template-rows: 150px 200px;
5. 간격 넣기
gap 속성으로 간격을 넣습니다. 플렉스박스와 마찬가지로 값을 한 개만 쓰면 세로 가로 모두 간격을 지정할 수 있고, 세로 그리고 가로 순으로 숫자를 두 개 쓰면 세로 간격이랑 가로 간격을 지정할 수 있습니다. 아래의 코드는 세로 간격 20px, 가로 간격 10px로 지정한 코드입니다.
display: grid;
grid-template-columns: repeat(3, minmax(200px, 1fr));
grid-template-rows: 150px 200px;
gap: 20px 10px;
6. 원하는 위치로 배치하기
grid-column과 grid-row 속성을 사용하면 원하는 위치에 요소를 배치할 수 있습니다.
컬럼 라인은 왼쪽에서부터 오른쪽으로 1,2,3, 이렇게 번호를 붙이로 로우 라인은 위에서부터 아래로 1,2,3,이렇게 번호를 붙입니다. 이때 테두리도 그리드 라인에 포함됩니다. 테두리부터 1번입니다. 예를 들어서 3x2 그리드에서는 컬럼 라인은 1,2,3,4 네 개가 있고, 로우 라인은 1,2,3, 이렇게 세 개가 있습니다.


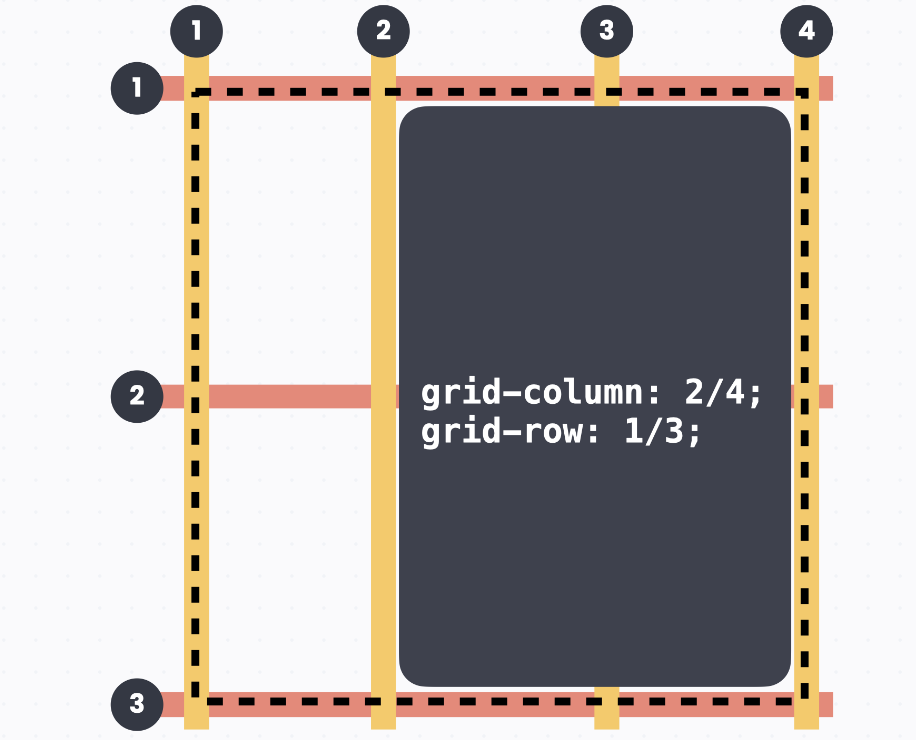
예를 들어서 2번 컬럼라인에서 시작해서 4번 컬럼라인에서 끝나고, 1번 로우 라인에서 시작해서 3번 로우 라인에서 끝나는 배치를 생각해 보겠습니다. 시작 라인과 끝 라인을 슬래스로 구분해서 적어주면 됩니다.

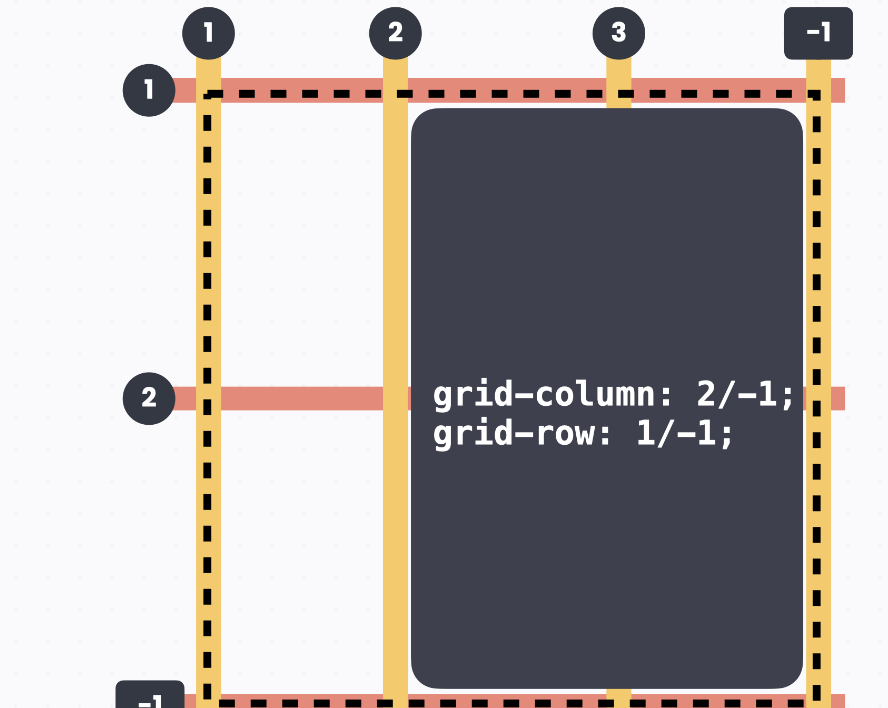
음수 값의 라인 넘버를 섞어서 써도 됩니다.

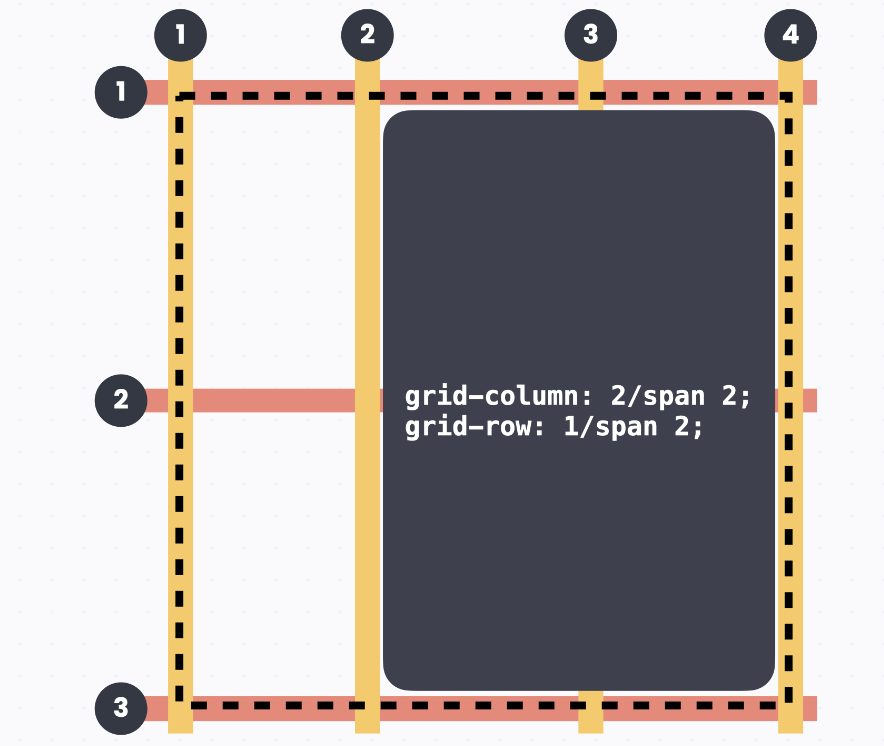
span 이라는 키워드를 스면 시작하는 라인 번호와 차지할 크기를 적어줄 수 있습니다. 예를 들어서 아래의 경우 컬럼 2칸, 로우 2칸을 차지하니깐 각각 span2로 써줍니다.

7. 이름으로 배치하기
grid-area로 영역에 이름을 붙이고, grid-template-areas로 이름을 사용해 배치할 수 있습니다. 아래 코드는 2x2 그리드를 만들고, .sidebar 와 .main 그리고 .player 를 배치한 예시입니다. 참고로 셀을 비워놓고 싶다면 이름 대신 마침표(.)를 쓰면 됩니다.
body {
grid-template-areas:
's m'
'p p';
}
.sidebar {
grid-area: s;
}
.main {
grid-area: s;
}
.player {
grid-area: p;
}
'코딩공부 > HTML&CSS' 카테고리의 다른 글
| (CSS코딩일기) Flexbox 플렉스박스 (0) | 2023.09.21 |
|---|---|
| (CSS코딩일기) position 포지셔닝 (0) | 2023.09.18 |
| (HTML코딩일기) link, script, head, 시맨틱 태그 (0) | 2023.09.11 |
| (HTML코딩일기) form, label, input (0) | 2023.09.08 |
| (HTML코딩일기) 유용한 인풋 태그 속성 (0) | 2023.09.08 |




