반응형
250x250
Notice
Recent Posts
Recent Comments
Link
영국 척척석사 유학생 일기장👩🏻🎓
(CSS코딩일기) Flexbox 플렉스박스 본문
728x90
반응형

1. 플렉스박스 만들기
display: flex;
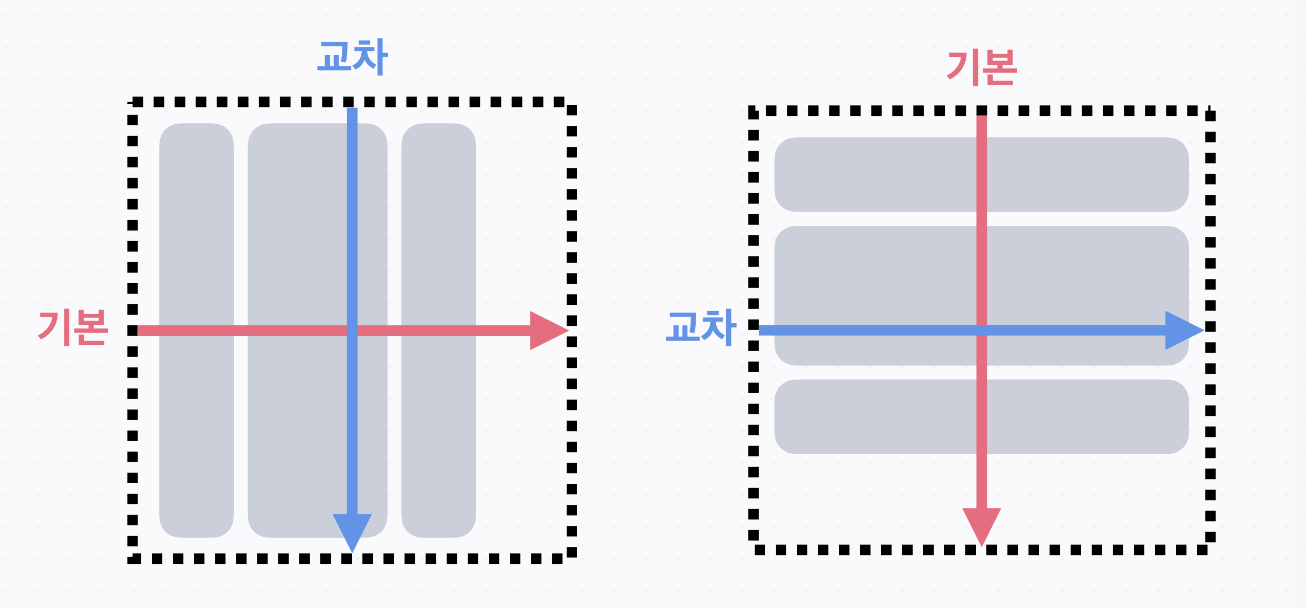
2. 기본 축과 교차 축

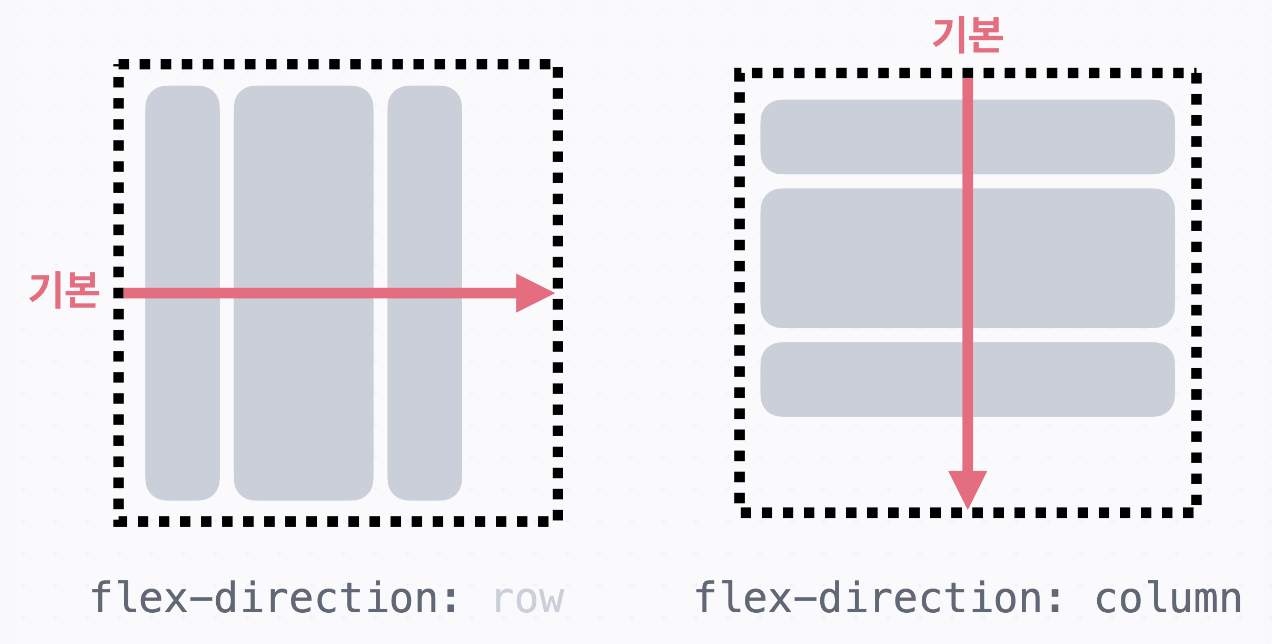
3. 배치 방향
flex-direction 을 사용하면 기본 축의 방향을 정할 수 있습니다. 이때 기본 값은 row 입니다.

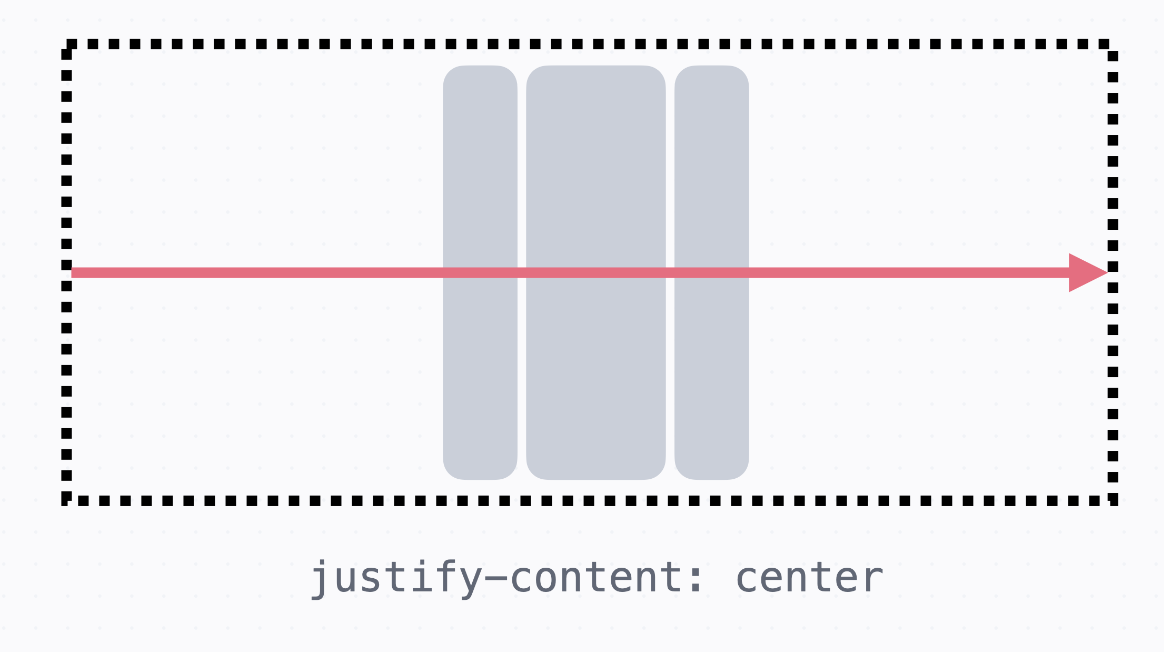
4. 기본 축 정렬 : justify-content
justify-content를 사용하면 기본 축 방향으로 정렬할 수 있습니다. 기본 값은 flex-start 입니다.




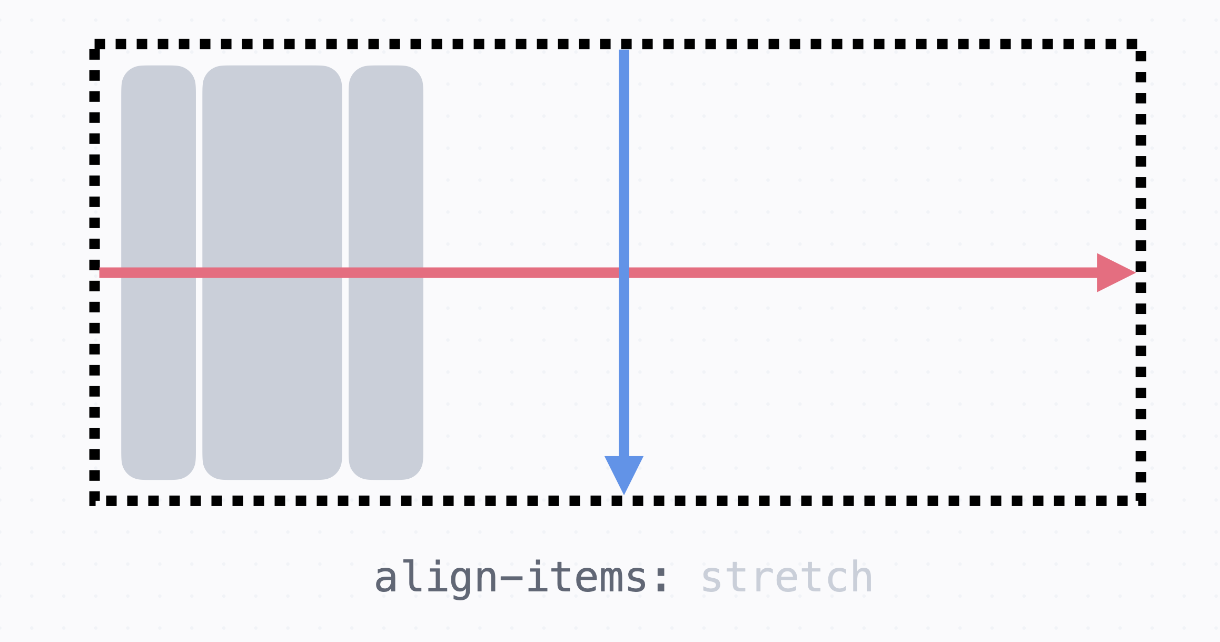
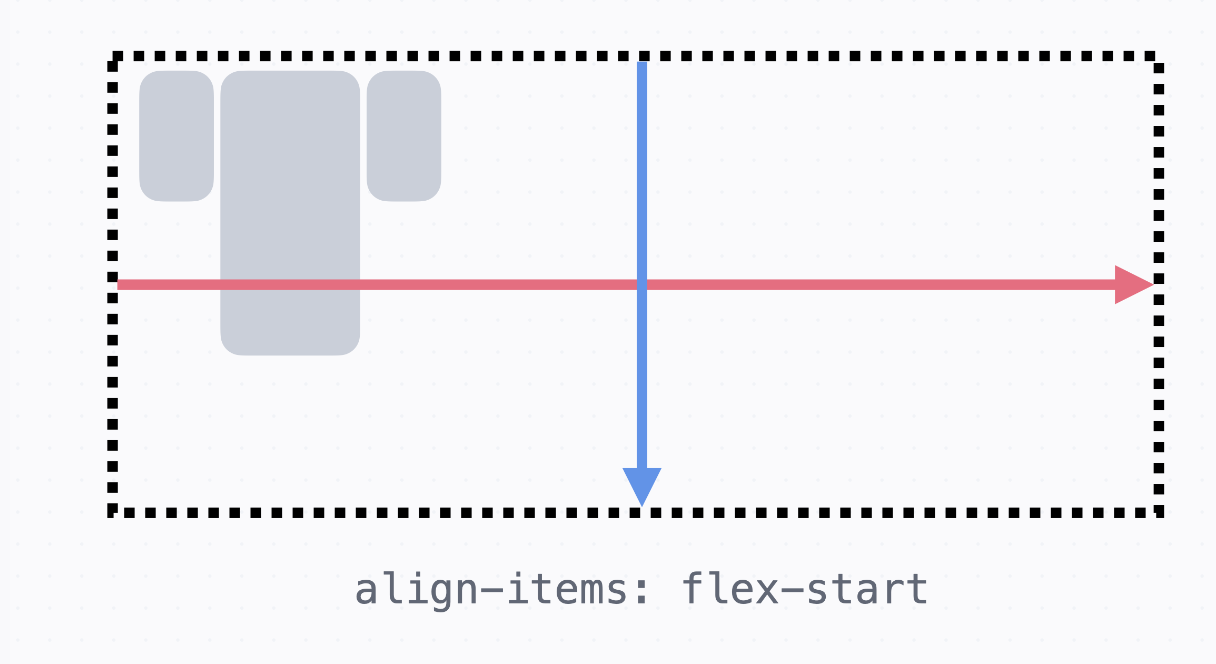
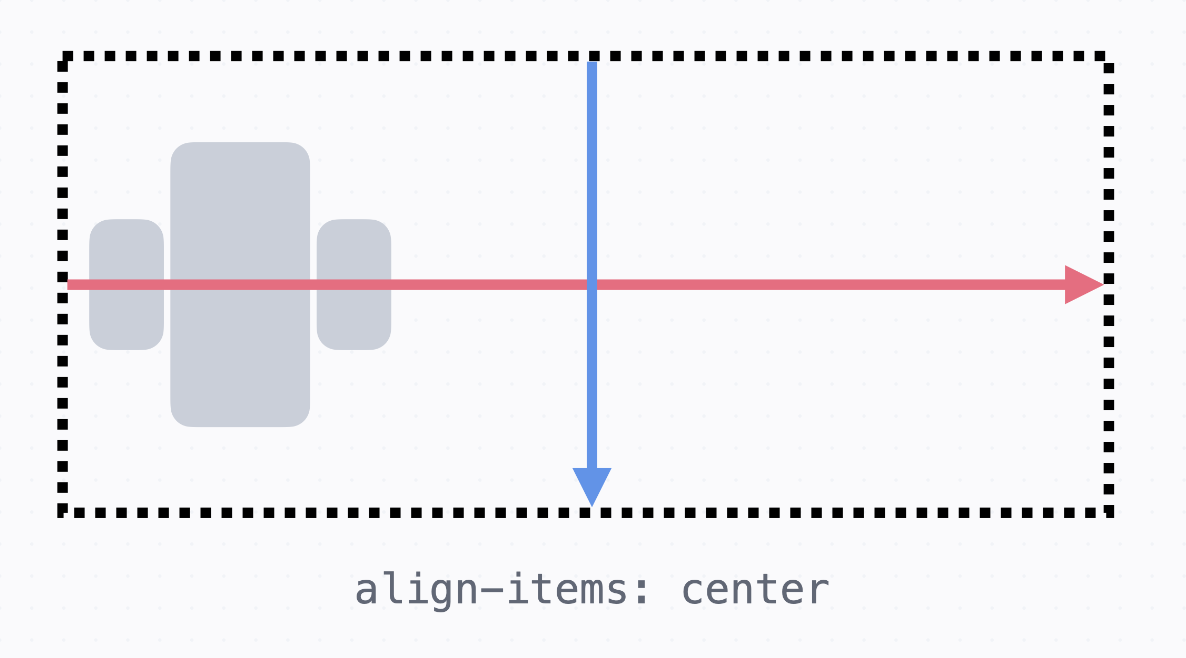
5. 교차 축 정렬 : align-items
교차 축 방향으로 정렬할 때는 align-items를 사용합니다. 기본 값은 stretch(늘려서 배치하기) 입니다.




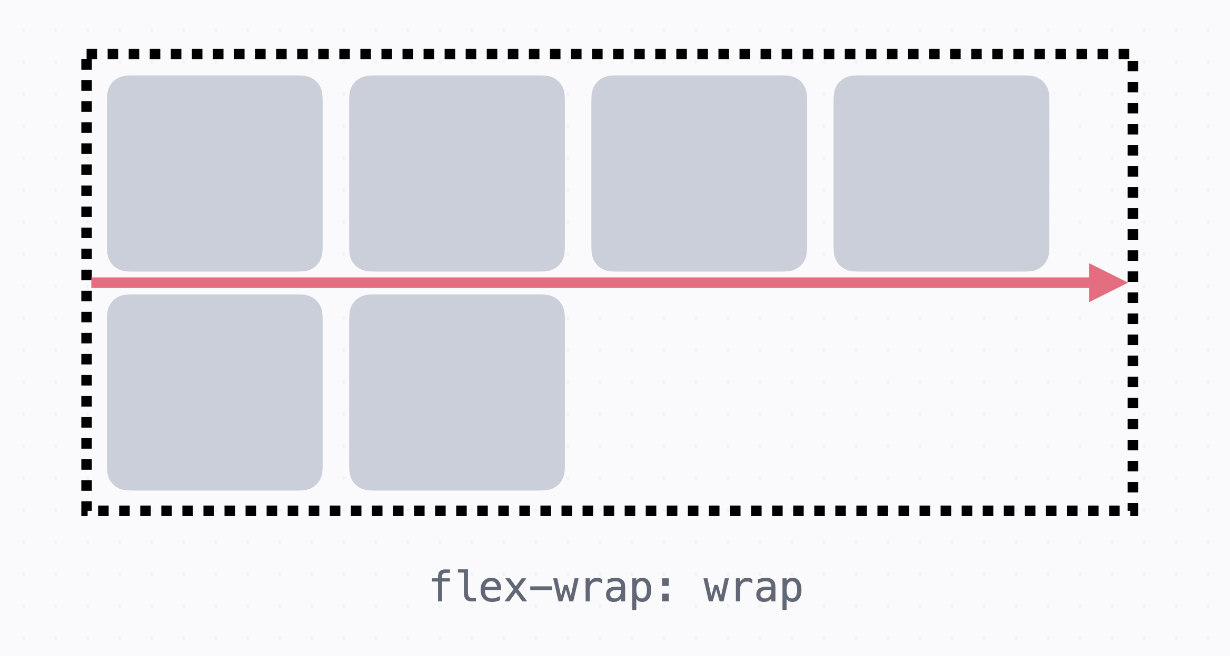
6. 요소가 넘칠 때 : flex-wrap
요소가 넘치는 경우 flex-wrap: wrap 을 지정해주면 교차 축 방향으로 넘어가서 배치됩니다.

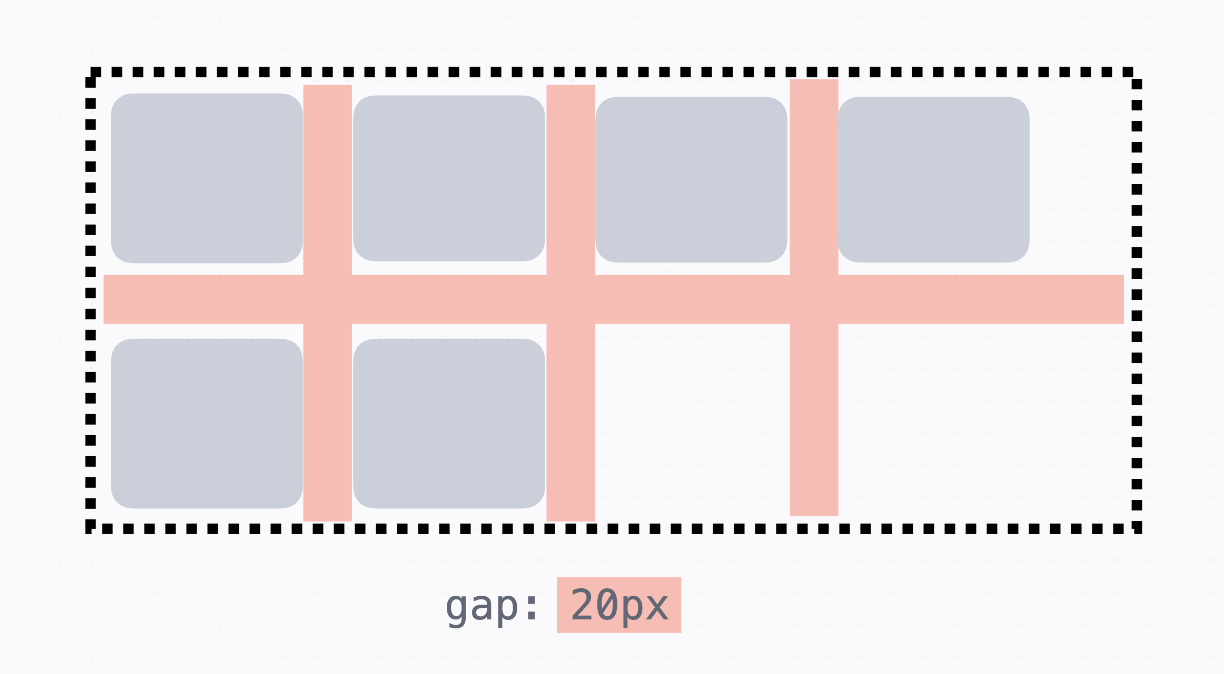
7. 간격 : gap

숫자를 하나 쓰면, 모든 방향의 간격을 지정할 수 있습니다.

세로, 가로 순서대로 숫자를 두 개 쓰면 세로 간격, 가로 간격을 지정할 수 있습니다. 이때 세로와 가로는 기본 축 방향이랑은 상관없습니다.
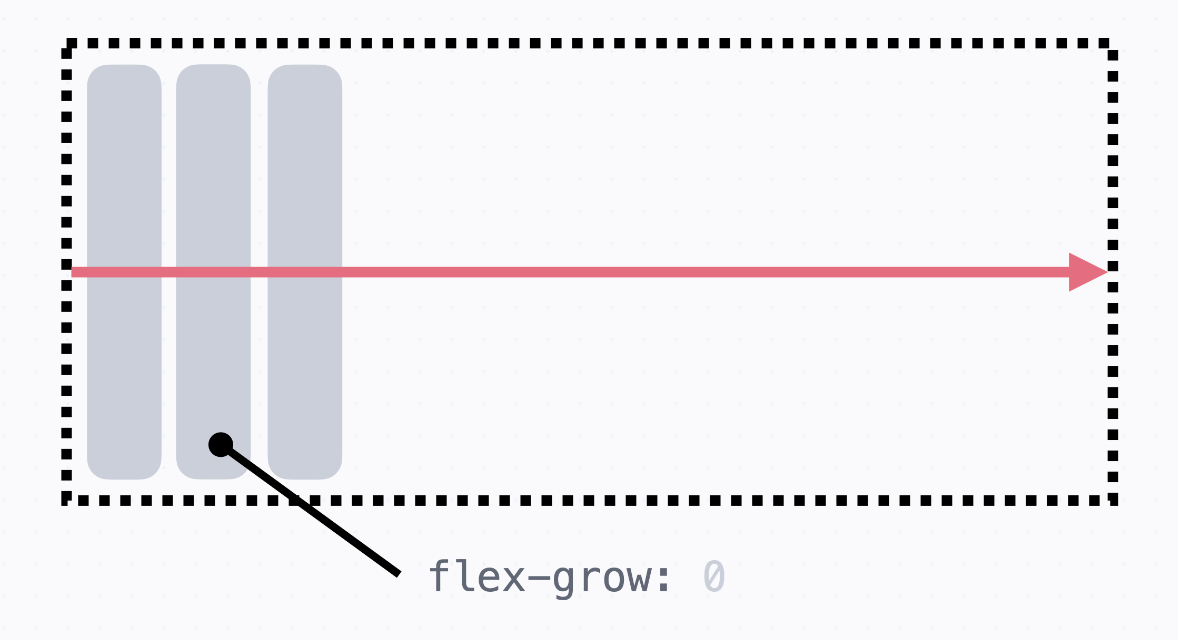
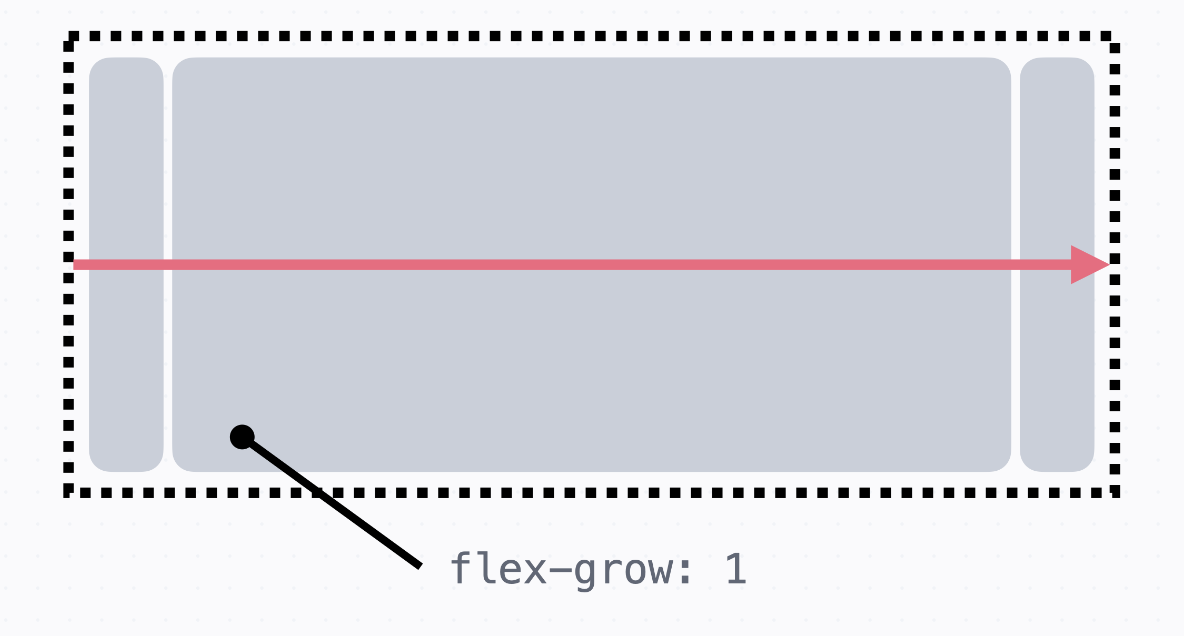
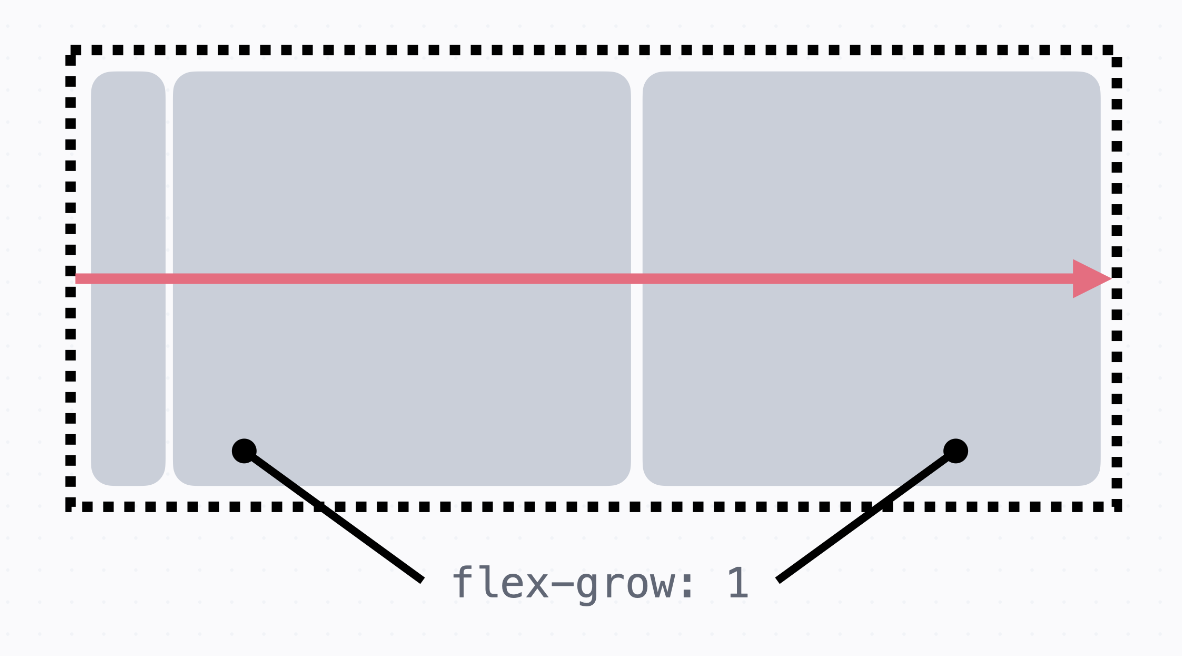
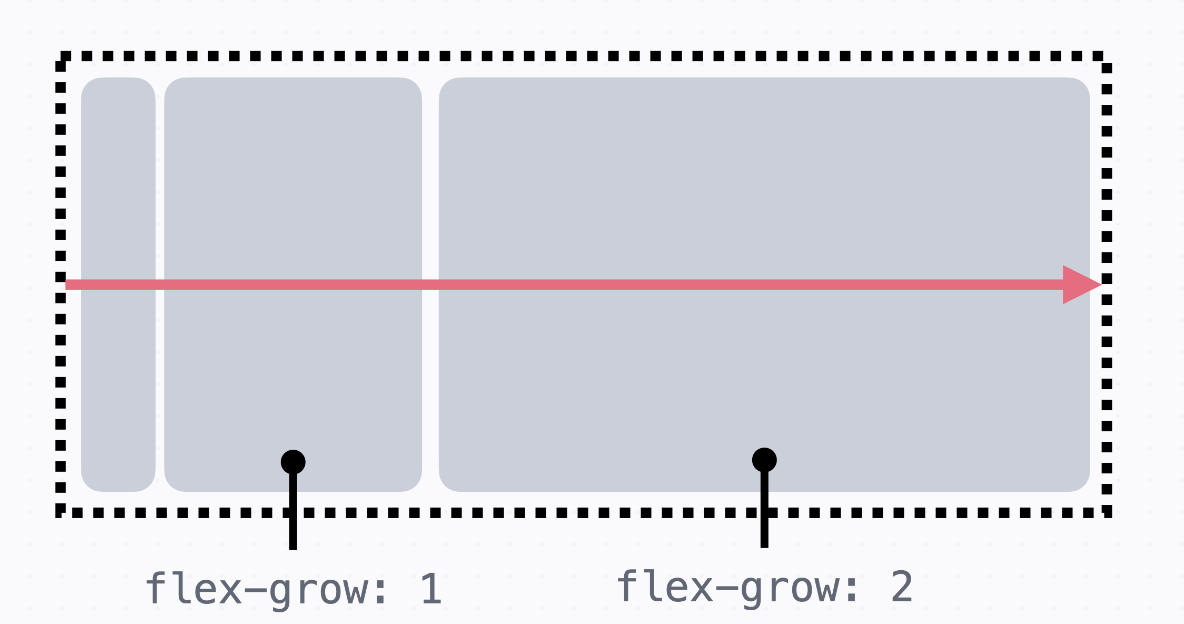
8. 요소 늘려서 채우기 : flex-grow
기본 값은 0입니다. flex-grow 값이 클수록 많이 늘어납니다.




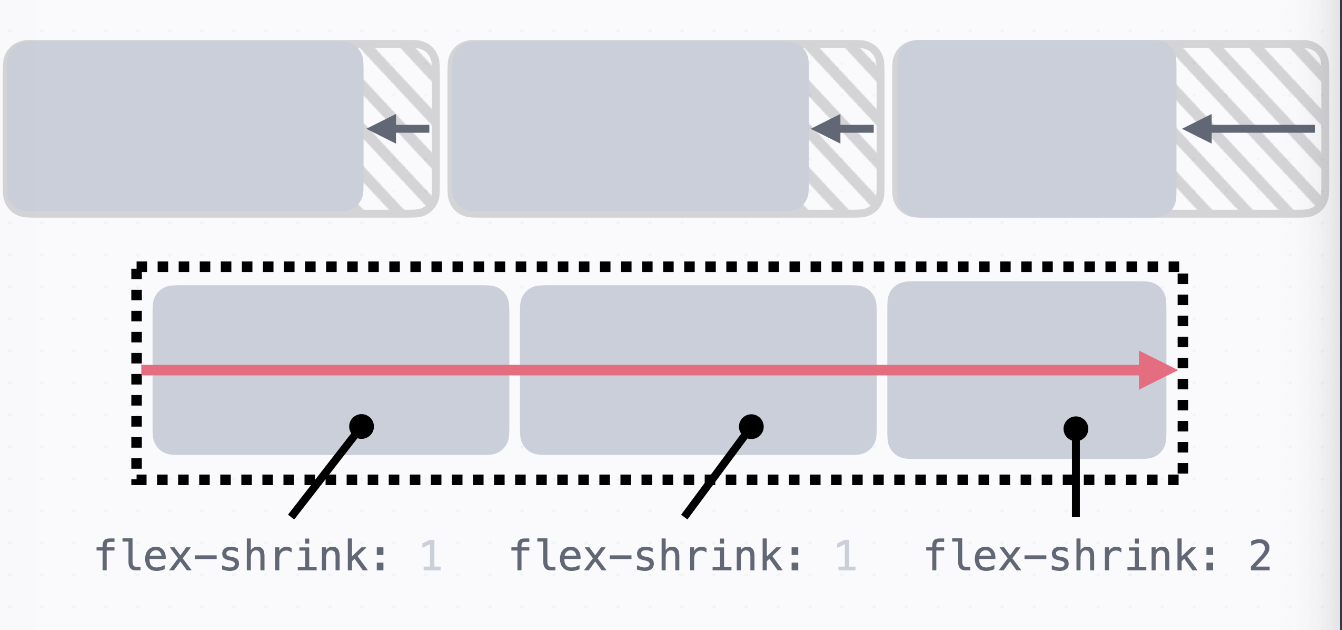
9. 요소 줄여서 채우기 : flex-shrink
만약 요소들의 크기가 커서 넘치는 경우, 요소의 크기를 줄여서 플렉스박스 안에 가득 채웁니다. flex-shrink 의 기본 값이 1이기 때문에 기본적으로 요소를 줄여서 배치하고, 0으로 지정하면 크기가 줄어들지 않습니다. 그리고 flex-shrink 값이 클수록 상대적으로 많이 줄어듭니다.



728x90
반응형
'코딩공부 > HTML&CSS' 카테고리의 다른 글
| (CSS코딩일기) 그리드 grid (2) | 2023.10.05 |
|---|---|
| (CSS코딩일기) position 포지셔닝 (0) | 2023.09.18 |
| (HTML코딩일기) link, script, head, 시맨틱 태그 (0) | 2023.09.11 |
| (HTML코딩일기) form, label, input (0) | 2023.09.08 |
| (HTML코딩일기) 유용한 인풋 태그 속성 (0) | 2023.09.08 |




