반응형
250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 코딩
- HTML
- 경사하강법
- 나혼자코딩
- 오늘도코드잇
- 결정트리
- matplotlib
- 판다스
- 런던
- 선형회귀
- SQL
- sql연습문제
- 코딩공부
- 영국석사
- 다항회귀
- 로지스틱회귀
- 유학생
- 코드잇
- 코드잇TIL
- 행렬
- numpy
- 파이썬
- 코드잇 TIL
- 윈도우함수
- Seaborn
- CSS
- 코딩독학
- 데이터분석
- 머신러닝
- for반복문
Archives
- Today
- Total
영국 척척석사 유학생 일기장👩🏻🎓
(CSS코딩일기) 글 정렬하기 본문
728x90
반응형
저번 시간에는 글꼴 변경하는 방법을 알아보았습니다.
이번 시간에는 글 정렬하는 법을 알아보겠습니다.

1. 글 정렬하기
기본적으로 웹페이지는 좌측 정렬이 되어있습니다. 글을 정렬하는 CSS 속성은 text-align 입니다. 따라서 h1태그에 중앙정렬을 하는 방법은 <h1 style="text-align: center"> 이라고 입력하면 됩니다. 이런 식으로 태그마다 넣어도 되고 전체 영역에 넣어도 됩니다. 전체 영역에 중앙정렬을 하는 코드는 <div style="text-align: center"> 입니다. 전체 영역에 넣으면 덜 번거로울 것 같습니다. 오른쪽 정렬을 하는 것은 center 대신 right, 좌측 정렬을 left로 입력하면 됩니다.
<div>태그에는 중앙 정렬을, 후기가 들어있는 <p>태그에는 좌측정렬을 적용하면 다음과 같습니다.
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title>Weekly Codeit</title>
5 <meta charset="utf-8">
6 </head>
7 <body>
8 <div style="background-color: #703fda">
9 <h1>Weekly Codeit</h1>
10 금요일에 만나는 코딩 한 스푼
11 </div>
12 <div>
13 <h2 style="font-size: 24px; font-weight: 300">코드잇이 엄선한 <br>
14 <span style="font-size: 32px; font-weight: 700"> 프로그래밍 꿀팁</span>
15 </h2>
16 <img src="banner-programming.png">
17 <p>
18 컴퓨터 개론, 프로그래밍 기초, 업무 자동화 ... 인기 코드잇 강의를 뉴스레터로 만나보세요.
19 </p>
20 <p>
21 유용한 팁과 개발 지식을 매주 금요일 여러분의 메일함으로 보내드려요.
22 </p>
23 <a href="https://codeit.kr/catalog" style="color: #7844e8">
24 수업 살펴보기
25 </a>
26 <div style="background-color: #f6f6fb; text-align: center">
27 <h2 style="font-size: 24px; font-weight: 300">배움의 기쁨을 세상 모두에게.<br>
28 <span style="font-size: 32px; font-weight: 700">많은 코둥이들이 구독하고 있어요!</span>
29 </h2>
30 <img src="banner-students.png">
31 <p style="background-color: #ffffff; text-align: left">
32 iloveprincess 님 안녕하세요, 5년차 코둥이입니다! 제가 구독 중인 뉴스레터 중 가장 읽기 편하고 재밌어요.
매주 금요일이 기다려지네요 :)
33 </p>
34 <p style="background-color: #ffffff; text-align: left">
35 코드냠냠 님 뉴스레터 정말 잘 보고 있습니다. 다양한 주제에 대한 소개 덕분에 기술 면접에서도 당황하지 않을 수 있었어요! 항상 감사드립니다.
36 </p>
37 <p style="background-color: #ffffff; text-align: left">
38 냐리 님 덕분에 프로그래밍 상식이 풍부해지는 느낌임. 깊이있는 내용을 알기 쉽게 소개해줘서 더 좋은듯. 초보 코둥이들에게 추천해요.
39 </p>
40 <a href="https://codeit.kr/reviews" style="color: #7844e8">
41 후기 더 보기
42 </a>
43 <h2>코딩이 즐거워지는 뉴스레터, <br>Weekly Codeit</h2>
44 </div>
45 <div style="background-color: #5b2eb0">
46 <p>
47 Weekly Codeit
48 </p>
49 <p>
50 Weekly Codeit 을 아직 구독하지 않으셨다면? 구독 신청 Subscribe 최신 뉴스레터들을 놓치지 않기 위해 weekly@codeit.kr을 메일 주소록에 추가해주세요.
51 </p>
52 <p>
53 (주)코드잇 | 서울 중구 청계천로 100 시그니쳐타워 동관 10층 | 수신 거부 Unsubscribe
54 </p>
55 </div>
56 </body>
57 </html>
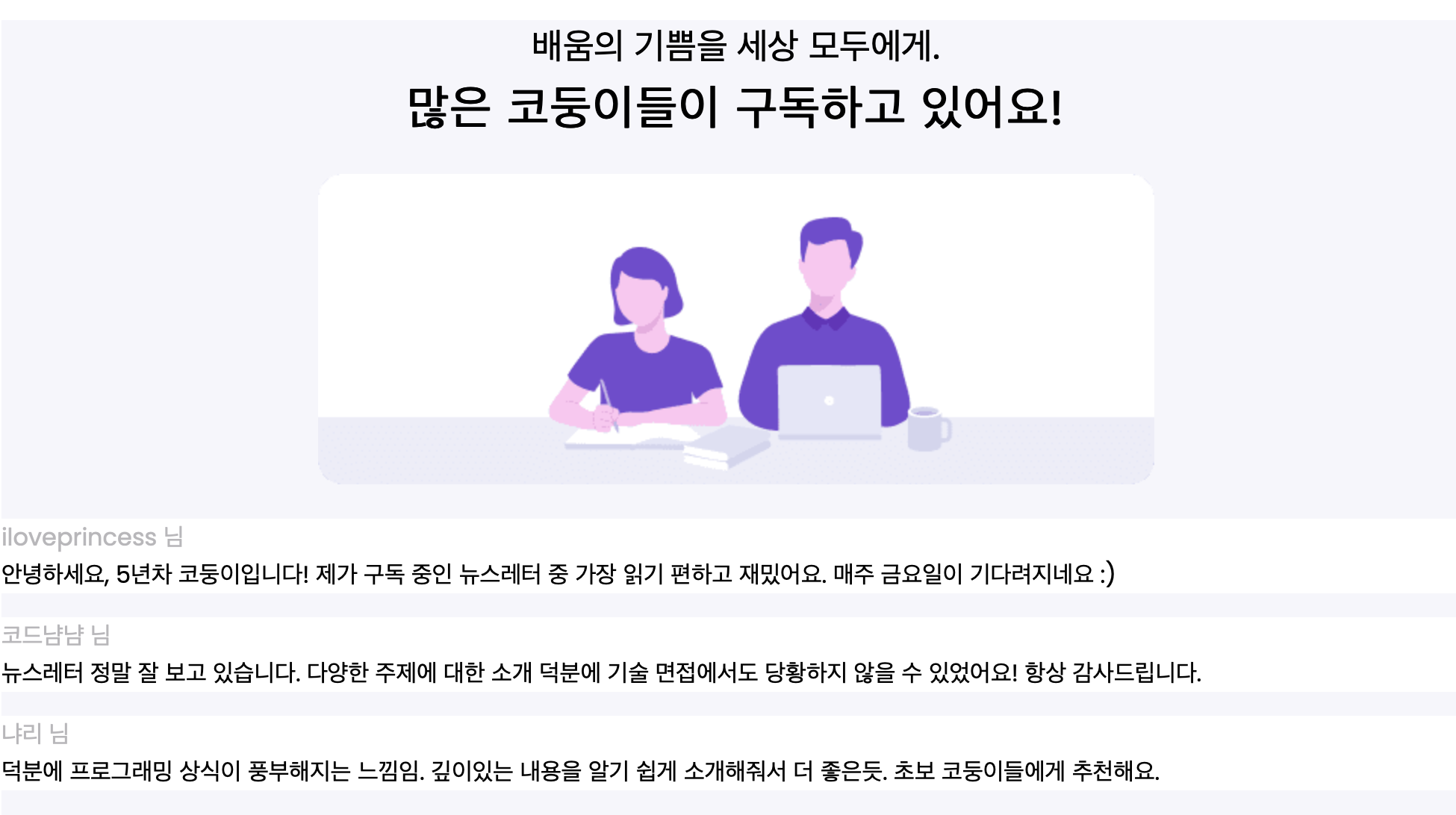
위와 같이 정렬을 하면 나타나는 화면은 아래와 같습니다.

이상으로 글 정렬을 하는 방법을 알아보았습니다.
728x90
반응형
'코딩공부 > HTML&CSS' 카테고리의 다른 글
| (CSS코딩일기) 글자색 한번에 바꾸기, 클래스로 글자크기 조절하기, 파일 따로 저장하기 (0) | 2023.02.24 |
|---|---|
| (CSS코딩일기) 이미지와 본문 크기, 여백 조절하기 (0) | 2023.02.20 |
| (CSS코딩일기) 글자 크기와 굵기 변경하기 (0) | 2023.02.18 |
| (CSS코딩일기) 글꼴 변경하기, 구글 폰트 (1) | 2023.02.18 |
| (CSS코딩일기) 글자 색 변경하기, 링크 색 변경하기 (0) | 2023.02.18 |




