반응형
250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- matplotlib
- HTML
- 유학생
- 경사하강법
- Seaborn
- 코딩
- 오늘도코드잇
- 코딩독학
- 다항회귀
- 데이터분석
- numpy
- 코드잇TIL
- for반복문
- 파이썬
- CSS
- SQL
- 코딩공부
- 머신러닝
- 코드잇
- 윈도우함수
- 나혼자코딩
- 런던
- 판다스
- 선형회귀
- 결정트리
- sql연습문제
- 영국석사
- 코드잇 TIL
- 로지스틱회귀
- 행렬
Archives
- Today
- Total
영국 척척석사 유학생 일기장👩🏻🎓
(HTML코딩일기) 테이블 정리 본문
728x90
반응형

1. 테이블
정보를 표로 나타낼 때는 <table> 태그를 사용합니다. 테이블 행은 <tr> (Table Row)태그로 감쌉니다. 각 데이터들은 <td> (Table Data) 태그로 넣습니다.
2. 머리글
표에서 머리글은 <thead> 태그로 감싸면 됩니다. 행은 <tr>태그로 감싸면 됩니다. 각 행 안에 있는 것들은 제목이기 때문에 <td>가 아니라 <th>라는 태그를 넣습니다. 본문에 해당하는 행들은 <tbody>라는 태그로 감쌉니다.
3. 바닥글
표에서 바닥글은 <tfoor>태그로 감싸면 됩니다. <thead>와 마찬가지로 행은 <tr>로 감쌉니다. 제목으로 쓰는 칸은 <th>태그를 넣습니다.
<table>
<thead>
<tr>
<th></th>
<th>Premium</th>
<th>Standard</th>
<th>Basic</th>
</tr>
</thead>
<tbody>
<tr>
<td>다운로드</td>
<td>무제한</td>
<td>월 30회</td>
<td>불가</td>
</tr>
...
<tr>
<td>화질</td>
<td>최대</td>
<td>FHD</td>
<td>HD</td>
</tr>
</tbody>
<tfoot>
<tr>
<td></td>
<td>₩15,900</td>
<td>₩10,900</td>
<td>₩8,900</td
</tr>
</tfoot>
</table>
4. 테이블 스타일링
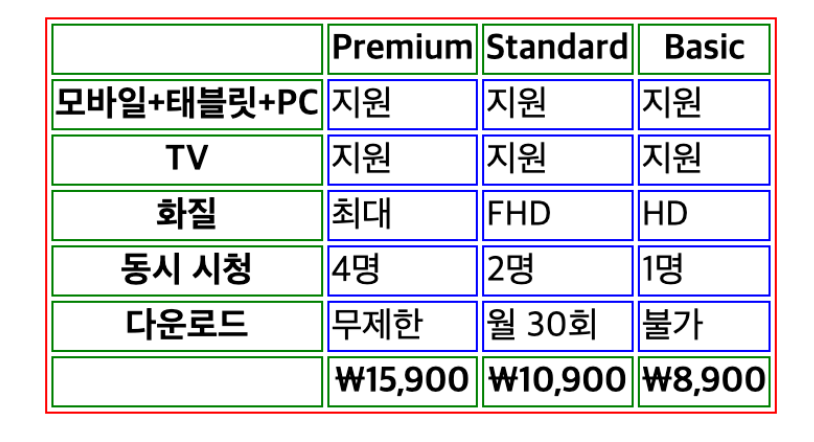
1) 테두리 넣기
border 속성을 사용해서 테두리를 넣을 수 있습니다. 이때 표 전체에 테두리를 넣고 싶으면 <table> 태그에 적용하고, 각 셀에 적용하고 싶으면 <td> 태그에 적용하면 됩니다.
table {
border: 1px solid red; /* 표 전체의 테두리를 빨간색으로 */
}
th {
border: 1px solid green; /* 제목 셀의 테두리를 초록색으로 */
}
td {
border: 1px solid blue /* 각 셀의 테두리를 파란색으로 */

2) 테두리 겹치기
기본적으로 표의 테두리는 서로 간격이 있어서 표 전체, 각 셀마다 보입니다. 이 간격을 없애고 테두리까지 겹치고 싶다면 border-collapse 속성을 활용하면 됩니다.
table {
border: 1px solid red;
border-collapse: collapse;
}
th {
border: 1px solid green;
}
td {
border: 1px solid blue;
"

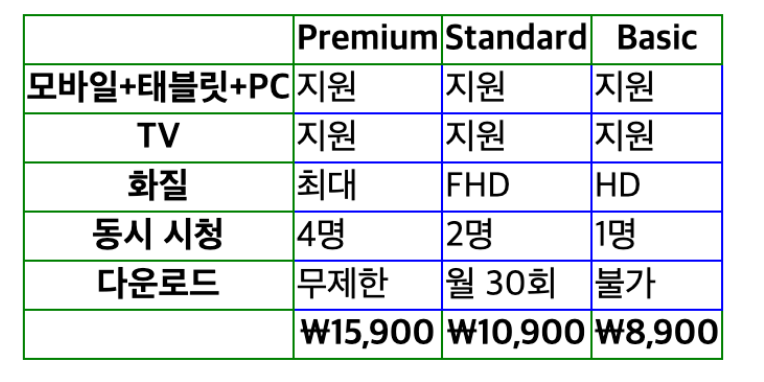
3) 테두리 간격
테두리 사이의 간격을 직접 조절하고 싶다면 border-spacing 이라는 속성을 사용하면 됩니다.
table {
border: 1px solid red;
border-spacing: 10px;
}
th {
border: 1px solid green;
}
td {
border: 1px solid blue;
}

728x90
반응형
'코딩공부 > HTML&CSS' 카테고리의 다른 글
| (HTML코딩일기) 여러 가지 인풋 (0) | 2023.09.01 |
|---|---|
| (HTML코딩일기) 이미지, 비디오, 오디오, iframe 넣기 (0) | 2023.08.29 |
| (HTML코딩일기) 리스트 정리 (0) | 2023.08.28 |
| (HTML코딩일기) 자주 쓰는 텍스트 태그 (0) | 2023.08.24 |
| (HTML코딩일기) 링크의 상대 주소, URI 프래그먼트, target 속성 (0) | 2023.08.24 |




