반응형
250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 파이썬
- 윈도우함수
- 유학생
- numpy
- 코딩
- 코드잇
- 머신러닝
- 코딩독학
- 영국석사
- 코드잇 TIL
- 다항회귀
- HTML
- 판다스
- 코딩공부
- 선형회귀
- 데이터분석
- 결정트리
- Seaborn
- matplotlib
- 런던
- 오늘도코드잇
- 로지스틱회귀
- sql연습문제
- CSS
- 행렬
- SQL
- for반복문
- 경사하강법
- 나혼자코딩
- 코드잇TIL
Archives
- Today
- Total
영국 척척석사 유학생 일기장👩🏻🎓
(HTML코딩일기) 링크의 상대 주소, URI 프래그먼트, target 속성 본문
728x90
반응형

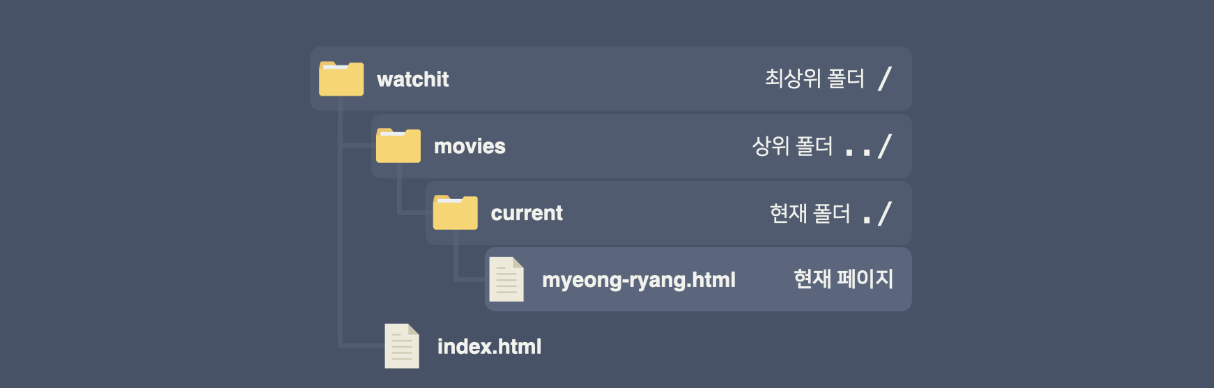
1. 링크의 상대 주소(Relative URL)
현재 폴더는 점 한 개(./)로 표시하고, 상위 폴더는 점 두 개 (../)로 표시합니다. 최상위 폴더는 경로 맨 앞에 /로 시작하면 됩니다. 특히 index.html 파일은 이름을 생략하고 폴더 이름만 쓸 수 있습니다.

위에서 myeong-ryang.html에서 최상위 폴더에 있는 index.html 로 연결하는 링크 예시
<a href="../../index.html"> 홈페이지로 가기 </a>
<a href="../../"> 홈페이지로 가기 </a>
<a href="/index.html"> 홈페이지로 가기 </a>
<a href="/">홈페이지로 가기</a>
2. URI 프래그먼트(URI Fragment)
페이지의 특정 부분을 가리키는 주소입니다. 원하는 곳에 id 속성을 지정해두고, 링크 주소로 사용할 때는 맨 끝에 #으로 시작하년ㄴ #아이디-이름 을 쓰면 됩니다.
팀 버너스라는 "인터넷 사용 자체가 인권"<a href="#note-1"> [1] </a>이라고 말했다.
...
<p id="note-1"> [1] 서울디지털포럼 2013 기조연설 </p>
3. target 속성
새 창(새 탭)으로 열거나 현재 창 또는 내가 원하는 창으로 열 수 있습니다.
<a href="https://movie.naver.com" target="_blank"> <!-- 새 창으로 열기 --> 네이버 영화 </a>
<a href="https://movie.naver.com" target="_self"> <!-- 현재 창 --> 네이버 영화 </a>
<a href="https://movie.naver.com" target="movie"> <!-- 내가 원하는 창 --> 네이버 영화 </a>
<a href="https://movie.daum.net" target="movie"> <!-- 내가 원하는 창 --> 다음 영화 </a>
<a href="https://imbd.com" target="movie"> <!-- 내가 원하는 창 --> imbd </a>
728x90
반응형
'코딩공부 > HTML&CSS' 카테고리의 다른 글
| (HTML코딩일기) 리스트 정리 (0) | 2023.08.28 |
|---|---|
| (HTML코딩일기) 자주 쓰는 텍스트 태그 (0) | 2023.08.24 |
| (HTML코딩일기) 다양한 링크 동작 넣기 (0) | 2023.08.24 |
| (CSS코딩일기) 캐스케이드, 명시도, 상속 (0) | 2023.03.21 |
| (CSS코딩일기) 선택자, 자식 결합자, 자손 결합자, 가상 클래스 (0) | 2023.03.16 |




